Index routes
Introduction
Goal
Configure index routes to render default documents when URLs match a route mapped to a folder.
Background
The special index matcher enables a flexible routes design that can map part of the URL space of a website directly to a part of the content structure in the repository. Explicit routes and _default_ routes can have an _index_ child route which maps to a document or folder. Whenever a request matches a route with an _index_ child route, an attempt is made to map the request to the content path configured for the _index_ route. If that content path does not exist, the request is mapped to the content path configured for the originally matched sitemap item.
In this short tutorial, you will replace the Reference SPA's out-of-the-box _any_ route for pages with a multi-level route using _default_ and _index_ matchers to map URLs that match folders to default documents called "index" in those folders.
Prerequisites
Before starting:
- Familiarize yourself with how to set up a Development environment with a channel created using the Reference SPA template.
- Have the Site Management API and Routes reference documentation handy.
- If you want to use the Site Management API directly (rather than using the Site development app in the UI), obtain an authorization token.
To make the site configuration changes in this tutorial, we recommend using the Site development app in the Bloomreach UI or use the Postman collection to make the Site Management API requests. However, you can use any other method or tool you like such as curl or httpies.
Preparation
Create a new channel using the Reference SPA channel template and call it 'tutorial'.
Create a development project called 'Index Routes Tutorial' and add the 'tutorial' channel to it.
Configure index routes
Using the UI
Navigate to the Site development app, choose your development project, and open the Routes tab.
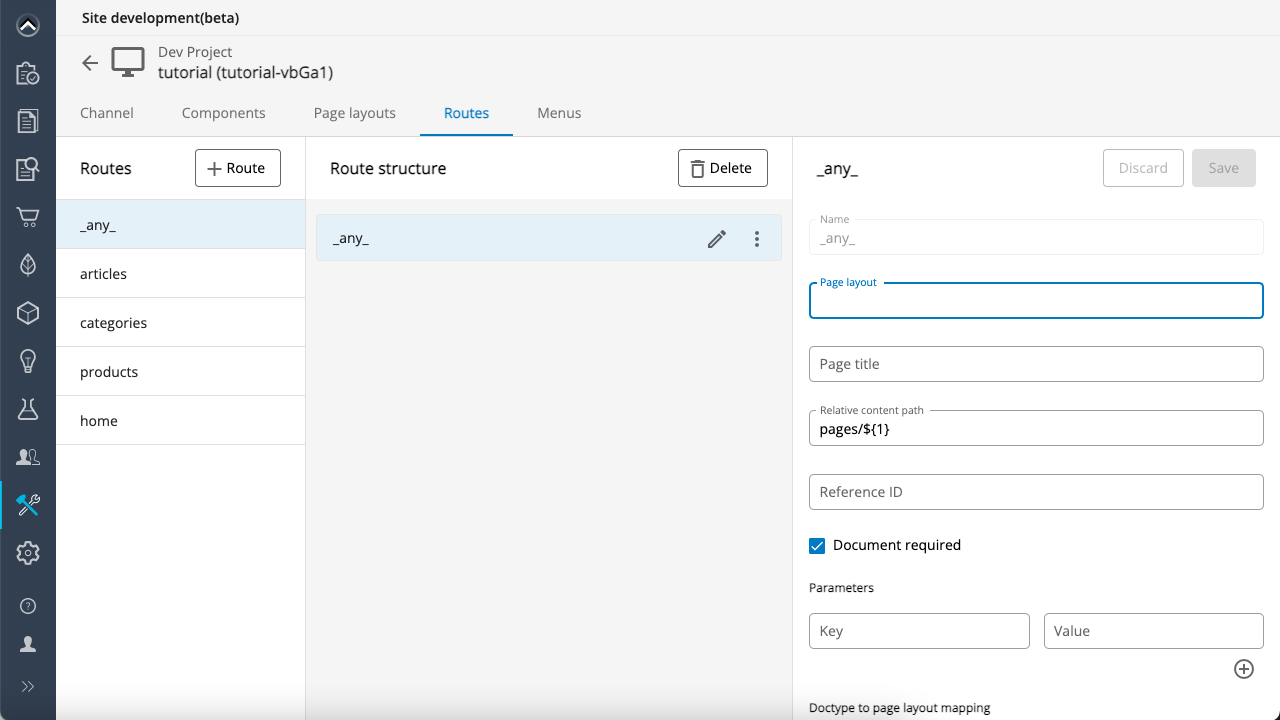
Select the _any_ route. This single wildcard matcher maps URLs to their matching repository path under the 'pages' folder (using the relative content path pages/${1}):

To be able to use _index_ matchers, you'll need to replace the single _any_ matcher with multiple levels of _default_ matchers with corresponding _index_ child matchers.
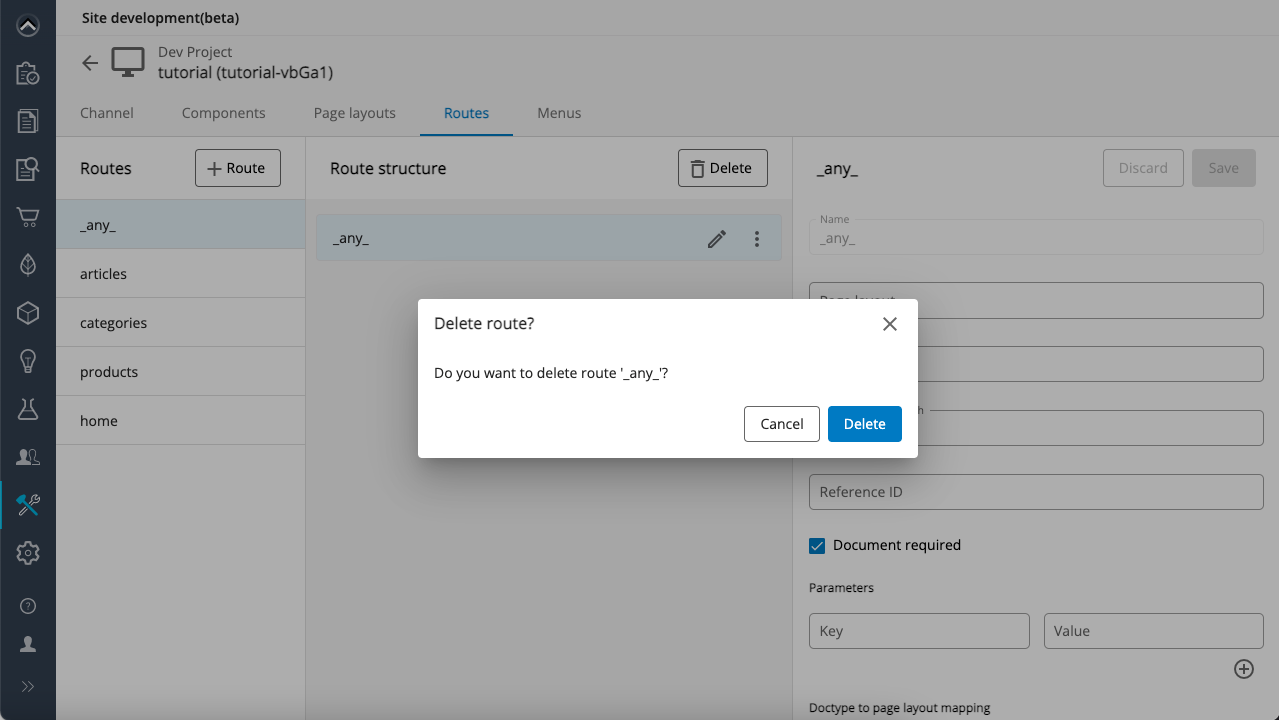
Delete the _any_ route:

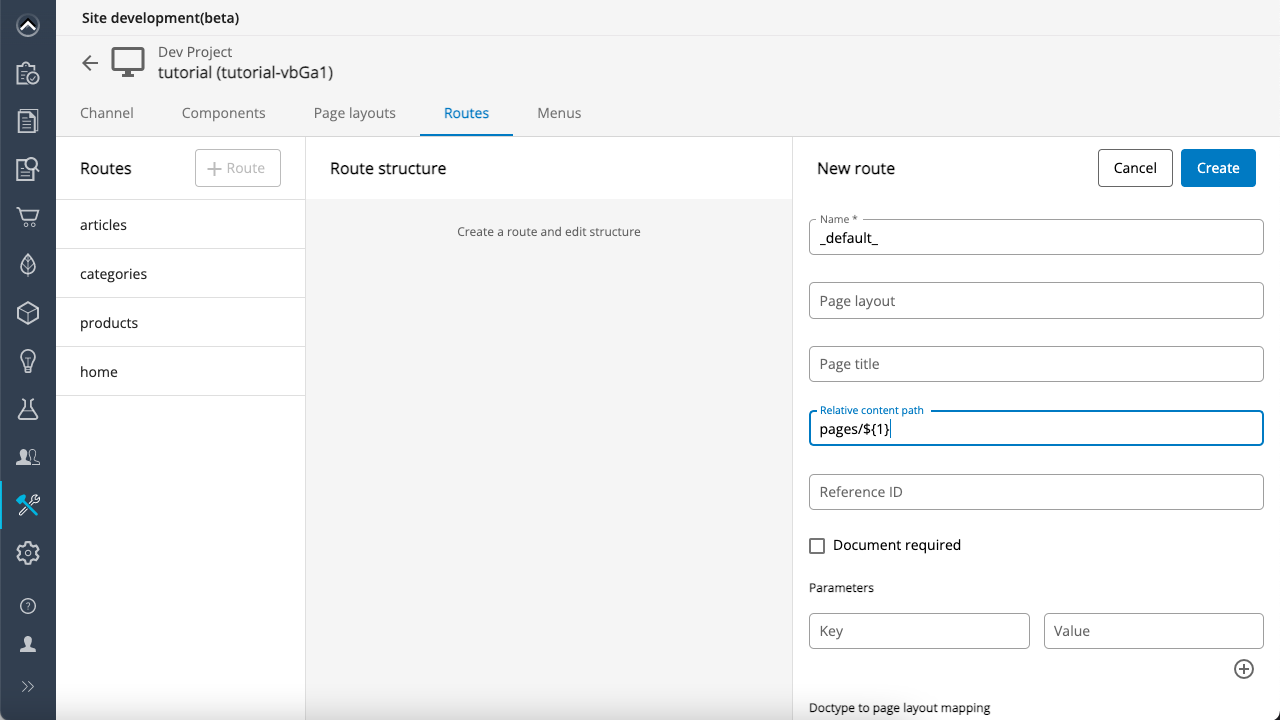
Then create a new route with the following properties:
- Name:
_default_ - Relative content path:
pages/${1}

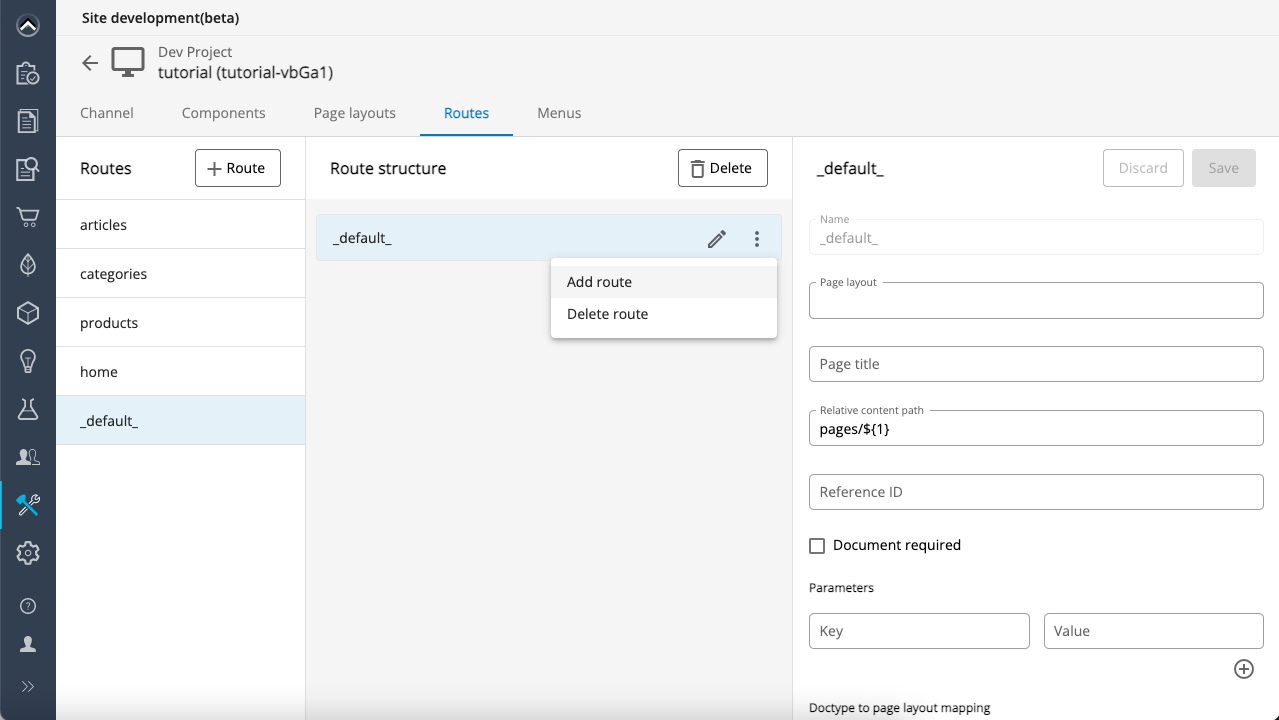
From the new _default_ route's context menu, choose Add route to add a child route:

Enter the following properties for the child route:
- Name:
_default_ - Relative content path:
${parent}/${2}
Then add a child route to the child route with the following properties:
- Name:
_default_ - Relative content path:
${parent}/${3}
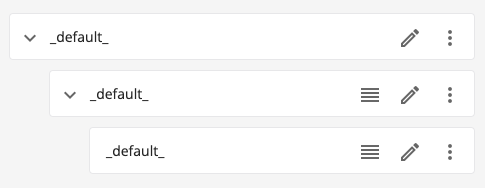
You should now have a small tree structure that looks like this:

To each _default_ route in the tree, add a child route with the following properties:
- Name:
_index_ - Relative content path:
${parent}/index
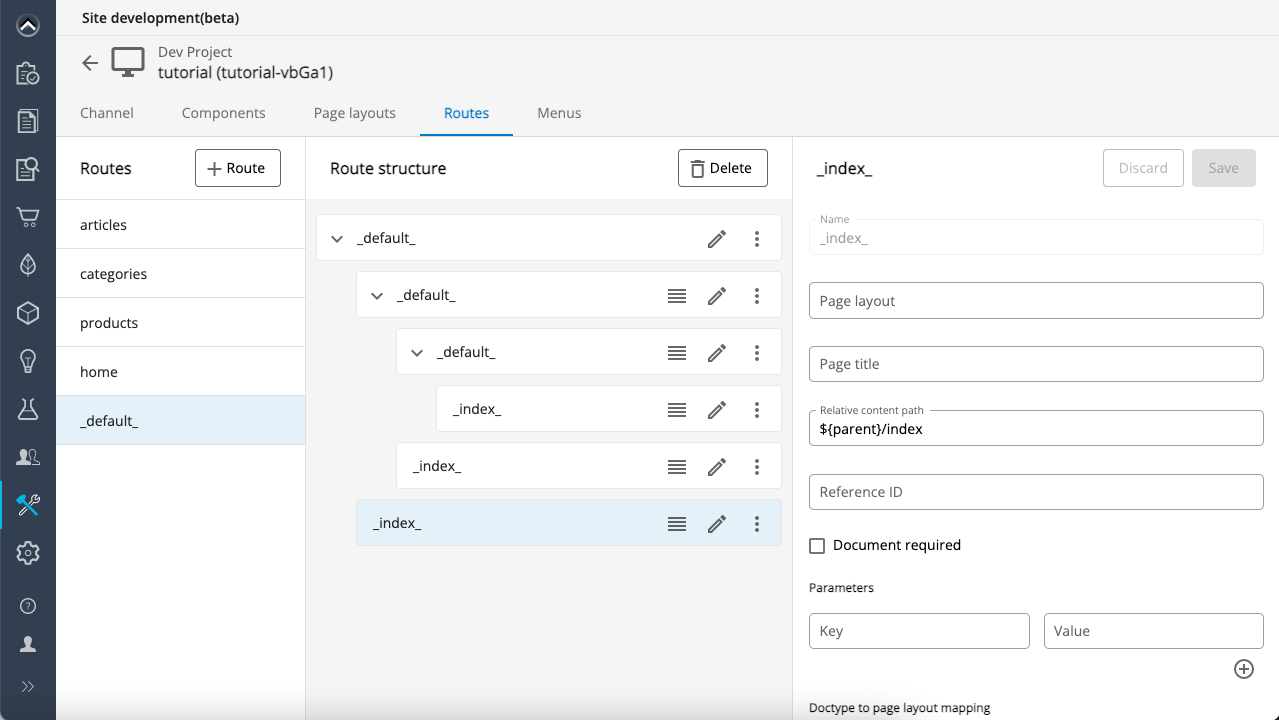
The complete route structure should now look like this:

Using the API
If, instead of using the Site development app, you prefer to interact with the Site Management API directly, delete the _any_ route using the DELETE request to the routes endpoint:
DELETE https://[account_name].bloomreach.io/management/site/v1/channels/tutorial-[branch_id]/routes/_any_
Then use a PUT request to the routes endpoint to create the _default_ route:
PUT https://[account_name].bloomreach.io/cms/management/site/v1/channels/tutorial-[branch_id]/routes/_default_
Make sure to include your authorization token in the x-auth-token header!
Note that, since you are creating a new route, the X-Resource-Version header should not be included in the request (if you use Postman, uncheck it on the Headers tab).
Use the following JSON as payload:
{
"name": "_default_",
"layout": null,
"pageTitle": null,
"relativeContentPath": "pages/${1}",
"referenceId": null,
"parameters": {},
"documentRequired": false,
"doctypePages": {},
"items": [
{
"name": "_default_",
"layout": null,
"pageTitle": null,
"relativeContentPath": "${parent}/${2}",
"referenceId": null,
"parameters": {},
"documentRequired": false,
"doctypePages": {},
"items": [
{
"name": "_default_",
"layout": null,
"pageTitle": null,
"relativeContentPath": "${parent}/${3}",
"referenceId": null,
"parameters": {},
"documentRequired": false,
"doctypePages": {},
"items": [
{
"name": "_index_",
"layout": null,
"pageTitle": null,
"relativeContentPath": "${parent}/index",
"referenceId": null,
"parameters": {},
"documentRequired": false,
"doctypePages": {},
"items": []
}
]
},
{
"name": "_index_",
"layout": null,
"pageTitle": null,
"relativeContentPath": "${parent}/index",
"referenceId": null,
"parameters": {},
"documentRequired": false,
"doctypePages": {},
"items": []
}
]
},
{
"name": "_index_",
"layout": null,
"pageTitle": null,
"relativeContentPath": "${parent}/index",
"referenceId": null,
"documentRequired": false,
"parameters": {},
"doctypePages": {},
"items": []
}
]
}
Tip:
If you need to be able to match URLs with a path with more than 3 segments, add additional levels of
_default_and_index_routes to the route structure.
Create folders and index documents
Using the UI
Open the Content app and navigate to the "pages" folder for your channel.
Create a subfolder called "promotions".
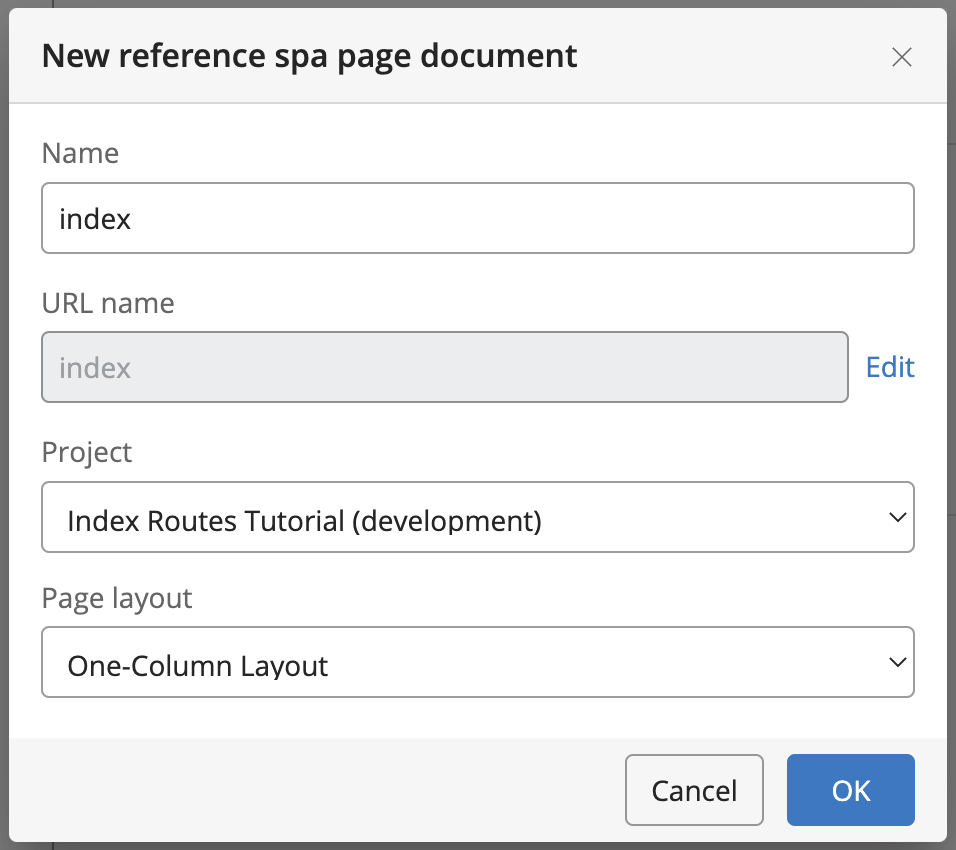
Inside the "promotions" folder, create a page document called "index". Make sure to select the "Index Routes Tutorial" development project in the dialog.

Optionally, enter some metadata in the page document. Save.
Using the API
If, instead of using the Content app, you prefer to interact with the Management APIs directly, use a PUT request to the Folder endpoint to create the "promotions" folder:
PUT https://[account_name].bloomreach.io/management/folder/v1//content/documents/tutorial/pages/promotions
Use the following JSON as payload:
{
"type": "pageFolder",
"path": "/content/documents/tutorial/pages/promotions",
"displayName": null,
"locale": "en_US_tutorial",
"channel": "tutorial",
"allowedDocumentTypes": [
"referencespa:page"
],
"allowedFolderTypes": [
"referencespa:page"
]
}
Then use a PUT request to the Content Management API's Page endpoint to create the "index" page (You can find the 6 character project ID (e.g. vMxAw in the Projects and Site development apps):
PUT https://[account_name].bloomreach.io/management/content/v1/project/[project_id]/channel/tutorial/page/pages/promotions/index
Use the following JSON payload:
{
"name": "index",
"displayName": "index",
"layout": "one-column",
"document": {
"contentType": "referencespa:page",
"fields": [
{
"name": "title",
"value": [
"Promotions Index"
]
},
{
"name": "description",
"value": [
""
]
},
{
"name": "ogCompound",
"value": [
{
"fields": {
"image": [
"/"
],
"description": [
""
],
"type": [
"website"
],
"locale": [
"en"
],
"url": [
""
]
}
}
]
},
{
"name": "preventIndexing",
"value": [
false
]
}
]
},
"containers": [
{
"path": "top",
"components": []
},
{
"path": "main",
"components": []
},
{
"path": "bottom",
"components": []
}
]
}
If your API requests were successful, open the Content app and navigate to the "index" page in the "promotions" folder you created.
Preview your changes
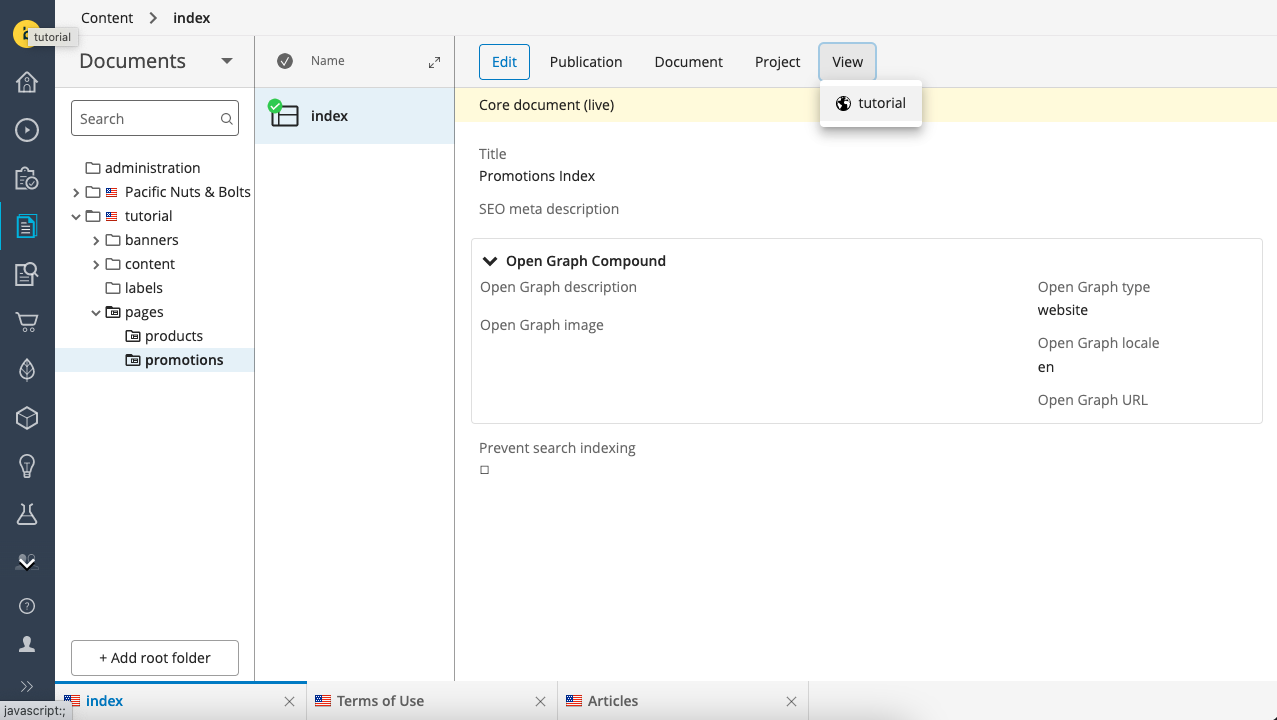
From the View menu, choose your channel to preview the page.

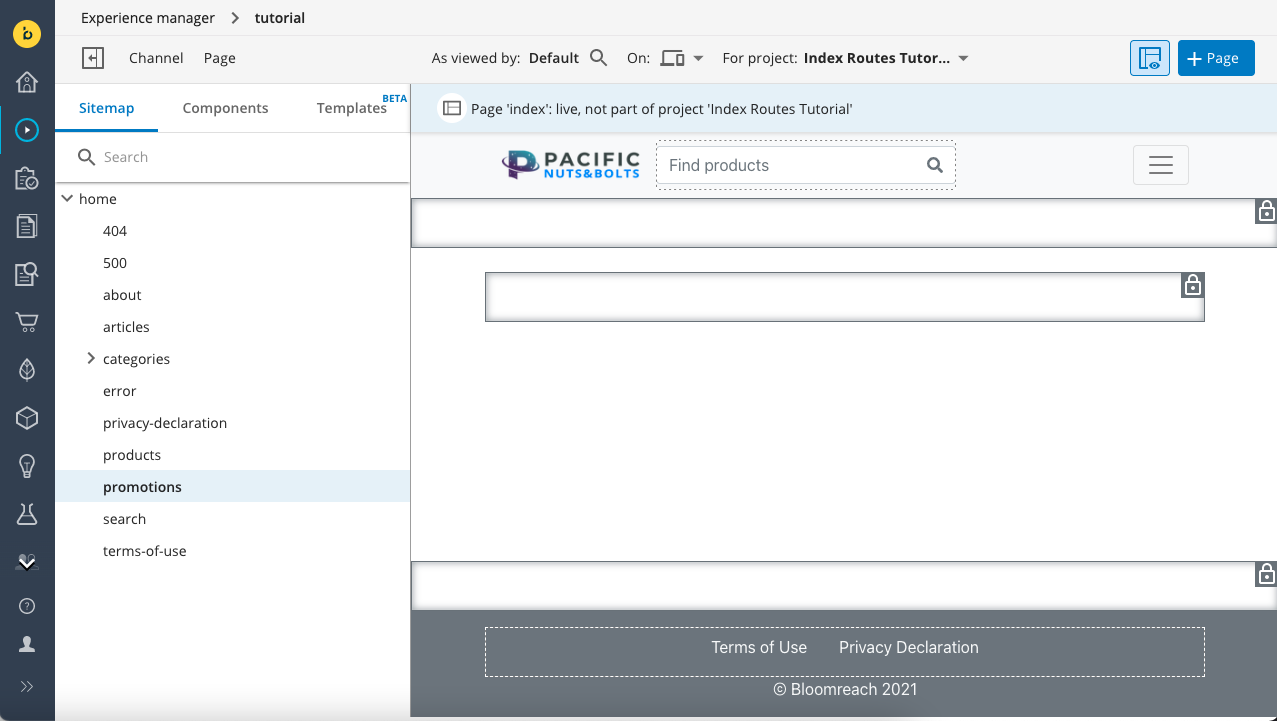
The channel preview will load and if you open the left drawer and look at the Sitemap tab, you'll see the page listed as "promotions".

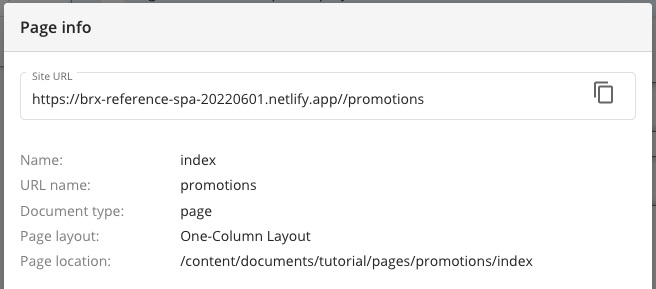
You can confirm the URL and the page location if you open the Page menu and choose Info. Note how the "promotions" URL is mapped to the "index" page.

Tip
Optionally, add some components to the page's (still empty) main container to make the page more recognizable.
Updated over 1 year ago
