Commerce pickers
Introduction
Limitation
The Commerce Pickers use the GraphQL Commerce API to retrieve product data from the commerce platform: please ensure that you have your GraphQL Commerce API configured in advance.
Bloomreach Content (SaaS) includes out-of-the-box Commerce Pickers: front-end modules enabling content editors to browse and select product data (categories, products, and product variants) from supported commerce platforms, including Bloomreach Discovery.
BigCommerce

How to install the BigCommerce integration
From Bloomreach Content instance:
- Navigate to Setup > Content integrations.
- As part of the Available integrations section at the bottom, you should be able to see BigCommerce.
- Click on the Add button.
The BigCommerce integration page will show: please add the fields based on the table below.
| Property name | Description |
|---|---|
| Name (required) | Name of the BigCommerce integration. |
| Integration ID (required) | Unique identifier for the BigCommerce integration. |
| Description | Description of the BigCommerce integration. |
| Type (required) | The type of Commerce Picker (Category or Product). |
| Height | The initial height of the iFrame - derived from the Field String field - in pixels. When omitted, 150 is the default value. |
| CSP Properties | The Content Security Policies value returned by Content SaaS. It is needed while previewing digital media assets as part of Content SaaS. Please be careful with this property since the Content application will load any resource specified in the URL. |
commercetools

How to install the commercetools integration
From your Bloomreach Content instance:
- Navigate to Setup > Content integrations page.
- As part of the Available integrations section at the bottom, you should be able to see commercetools.
- Click on the Add button
The commercetools integration page will show: please add the fields based on the table below.
| Name (required) | Name of the commercetools integration. |
| Integration ID (required) | Unique identifier for the commercetools integration. |
| Description | Description of the commercetools integration. |
| Type (required) | The type of Commerce Picker (Category or Product). |
| Height | The initial height of the iFrame - derived from the Field extension field - in pixels. When omitted, 150 is the default value. |
| CSP Properties | The Content Security Policies value returned by Content SaaS. It is needed while previewing digital media assets as part of Content SaaS. Please be careful with this property since the Content application will load any resource specified in the URL. |
Discovery

How to install the Discovery integration
From your Bloomreach Content instance:
- Navigate to Setup > Content integrations page.
- As part of the Available integrations section at the bottom, you should be able to see Discovery.
- Click on the Add button.
The Discovery integration page will show: please add the fields based on the table below.
| Name (required) | Name of the Discovery integration. |
| Integration ID (required) | Unique identifier for the Discovery integration. |
| Description | Description of the Discovery integration. |
| Environment (required) i | The Discovery environment. |
| Account ID (required) i | The Discovery Account ID. |
| Domain key (required) i | The Discovery Domain key. |
| View ID i | The Discovery View ID. |
| Type (required) | The type of Commerce Picker (Category, Product, or Widget). |
| Height | The initial height of the iFrame - derived from the Field extension field - in pixels. When omitted, 150 is the default value. |
| CSP Properties | The Content Security Policies value returned by Content SaaS. It is needed while previewing digital media assets as part of Content SaaS. Please be careful with this property since the Content application will load any resource specified in the URL. |
Channel settings properties can override configurations
When content editors use page-specific components with Commerce pickers enabled within the context of a channel (e.g., Product grid), if defined, the Channel settings properties will precede over the settings described here.
SAP Commerce Cloud

How to install the SAP Commerce Cloud integration
From your Bloomreach Content instance:
- Navigate to Setup > Content integrations page.
- As part of the Available integrations section at the bottom, you should be able to see SAP Commerce Cloud.
- Click on the Add button.
The SAP Commerce Cloud integration page will show: please add the fields based on the table below.
| Name (required) | Name of the SAP Commerce Cloud integration. |
| Integration ID (required) | Unique identifier for the SAP Commerce Cloud integration. |
| Description | Description of the SAP Commerce Cloud integration. |
| Type (required) | The type of Commerce Picker (Category or Product). |
| Height | The initial height of the iFrame - derived from the Field extension field - in pixels. When omitted, 150 is the default value. |
| CSP Properties | The Content Security Policies value returned by Content SaaS. It is needed while previewing digital media assets as part of Content SaaS. Please be careful with this property since the Content application will load any resource specified in the URL. |
Shopify

How to install the Shopify integration
From your Bloomreach Content instance:
- Navigate to Setup > Content integrations page.
- As part of the Available integrations section at the bottom, you should be able to see Shopify.
- Click on the Add button.
The Shopify integration page will show: please add the fields based on the table below.
| Name (required) | Name of the Shopify integration. |
| Integration ID (required) | Unique identifier for the Shopify integration. |
| Description | Description of the Shopify integration. |
| Type (required) | The type of Commerce Picker (Category or Product). |
| Height | The initial height of the iFrame - derived from the Field extension field - in pixels. When omitted, 150 is the default value. |
| CSP Properties | The Content Security Policies value returned by Content SaaS. It is needed while previewing digital media assets as part of Content SaaS. Please be careful with this property since the Content application will load any resource specified in the URL. |
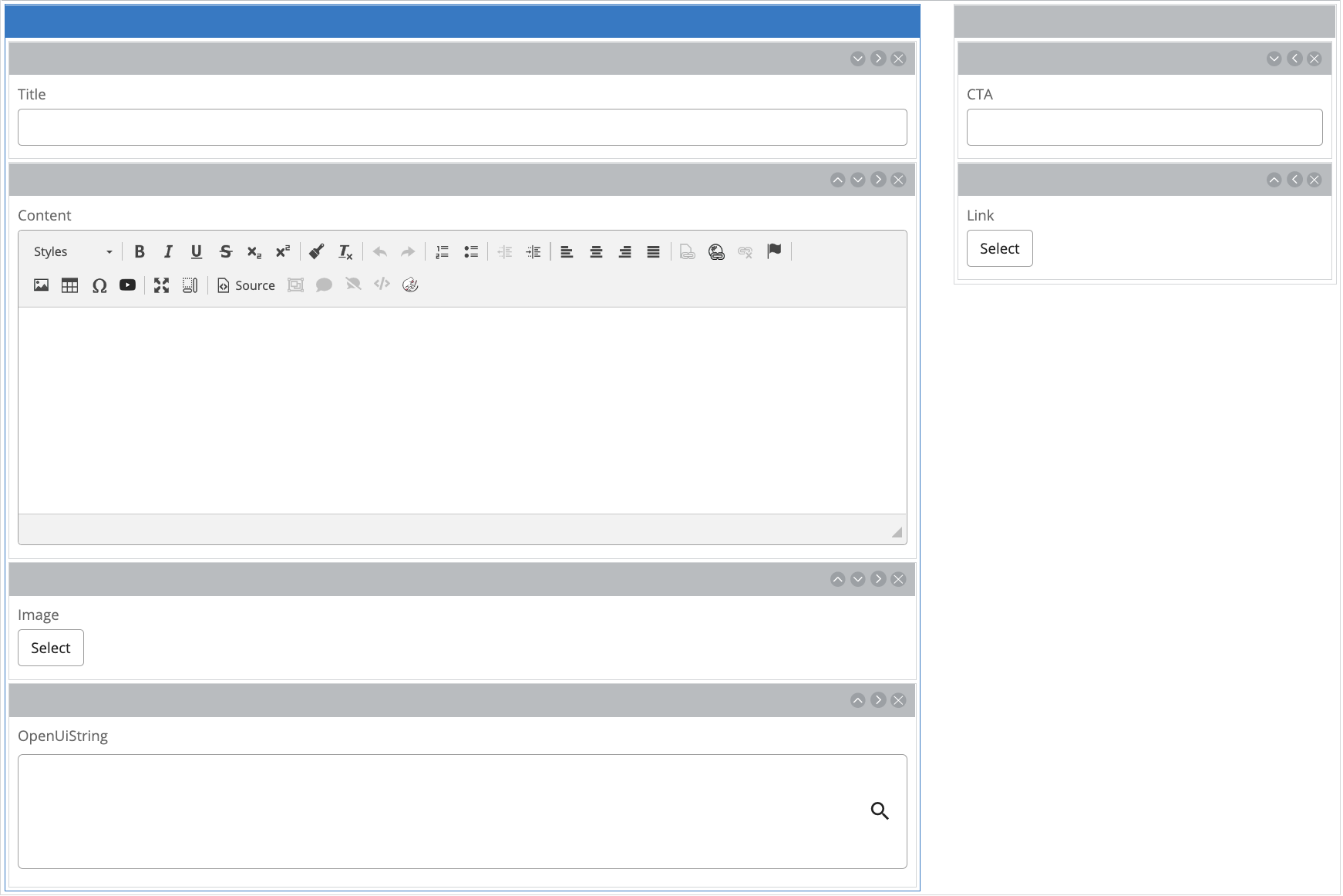
Field extension field
A Field extension field uses the document field extension point to display a custom field type. When a Commerce Picker integration is available (e.g., Discovery Category picker or commercetools Product picker), developers can add an Field extension field to the document type and link it to the integration using the Integration drop-down.

After configuring the Field extension field, content editors can include categories and products that can be added to a document, bringing content and product data together.

How to use the Commerce Pickers?
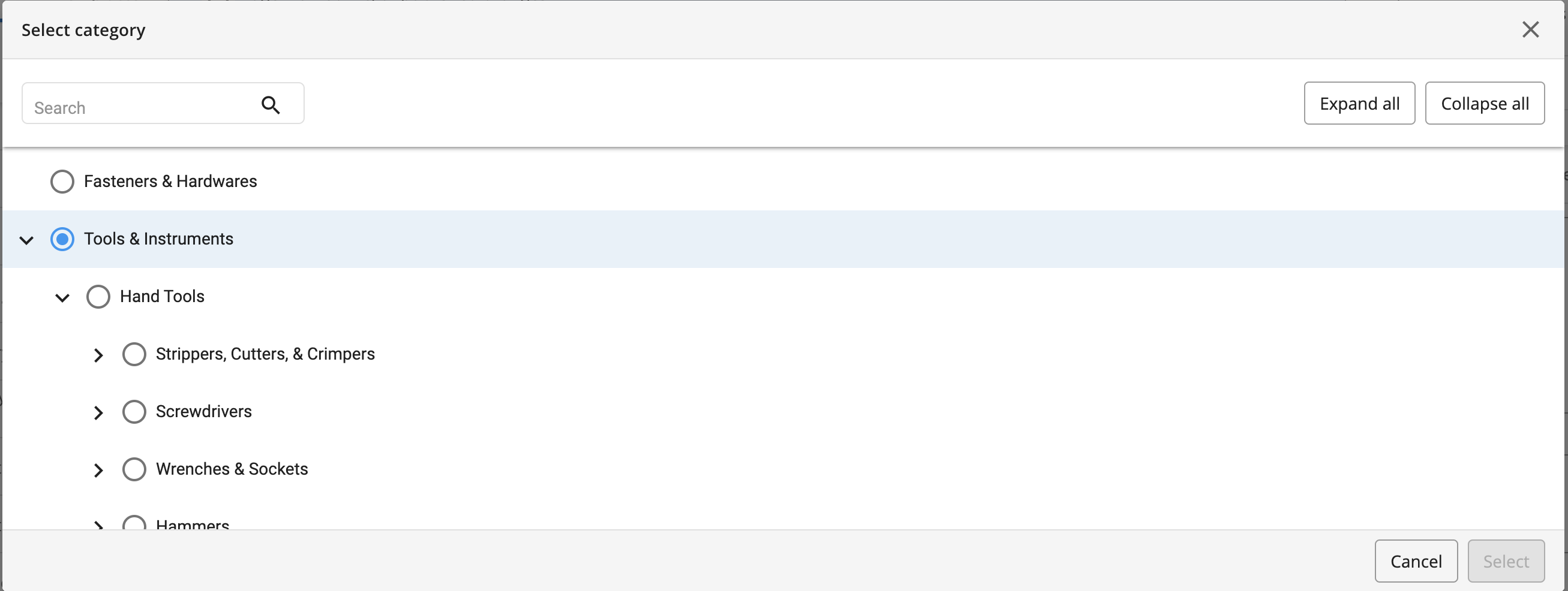
Category picker

Sample product picker
The dialog shows all categories in a tree-like structure so you can browse and select one (sub-)category. Use the search box to filter on the category name.
Note
The dialog displays a maximum of 200 categories.
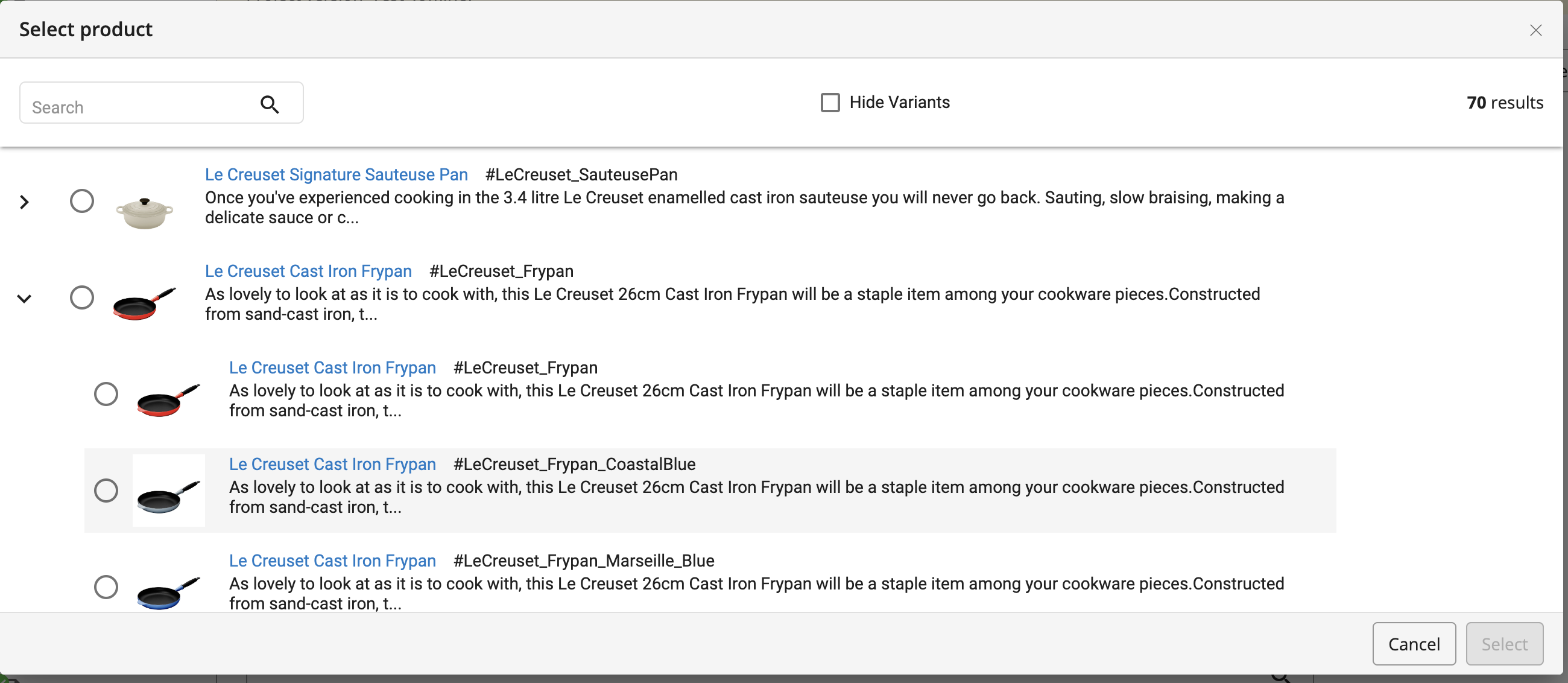
Product picker

Sample category picker
You can select one product or one of its variants (when available) from the dialog. You can also do a full-text search for a product using the search box.
Note:
- If you select a variant, its corresponding main product will be automatically selected. The previously selected variant will be de-selected if you choose another (primary) product. This behavior is to ensure a proper product-variant pair.
- A maximum of 200 products (excluding their variants) can be displayed in the dialog. Use search to find your desired product if it's not there.
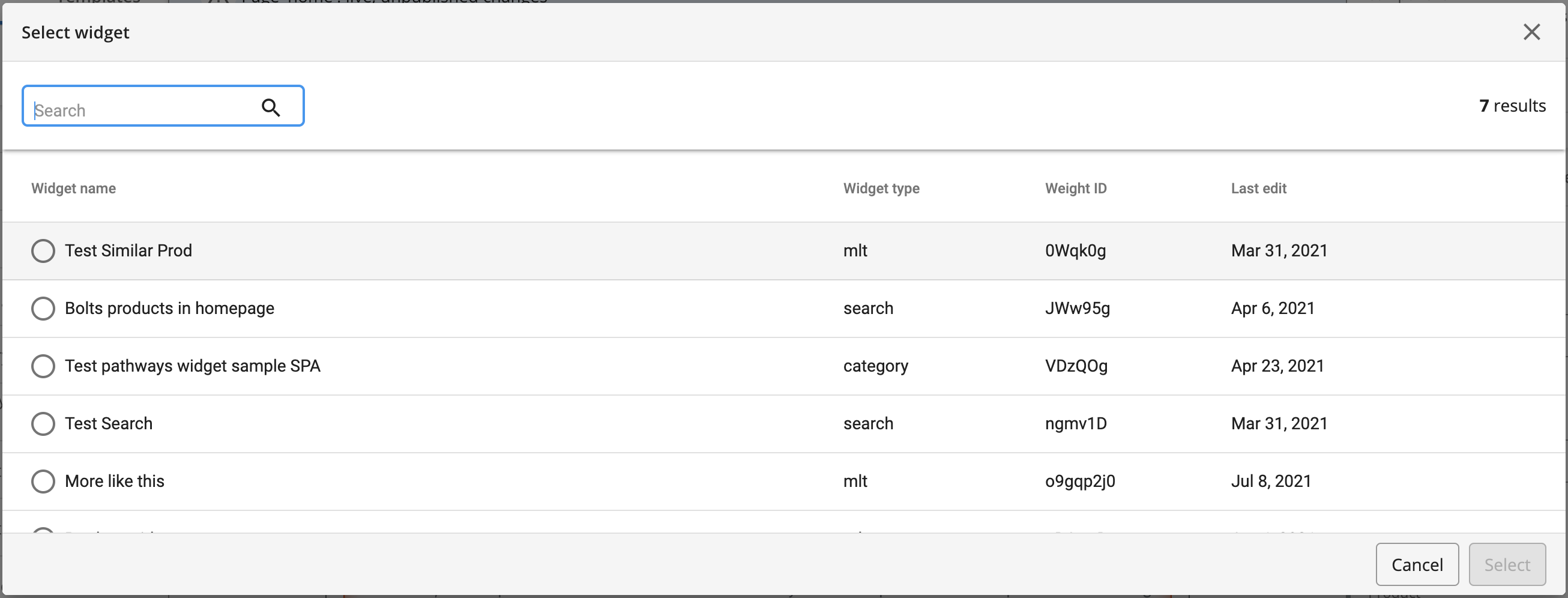
Widget picker (Discovery only)

Sample widget picker
The dialog will show available widgets in your configured discovery account (from channel settings or picker configuration). You can select one of them from the list.
Updated 12 months ago
