Layouts
Definitions
A layout is a configuration of containers and component instances into a hierarchy.
A container is a placeholder in a layout for one or more component instances added and configured by site editors in the Experience manager.
Layouts define the basic structure or template for a generic page layout. These layouts define the tree structure of component instances that should be present in all pages using that layout. These layouts are linked with specific documents via routes to generate individual pages.

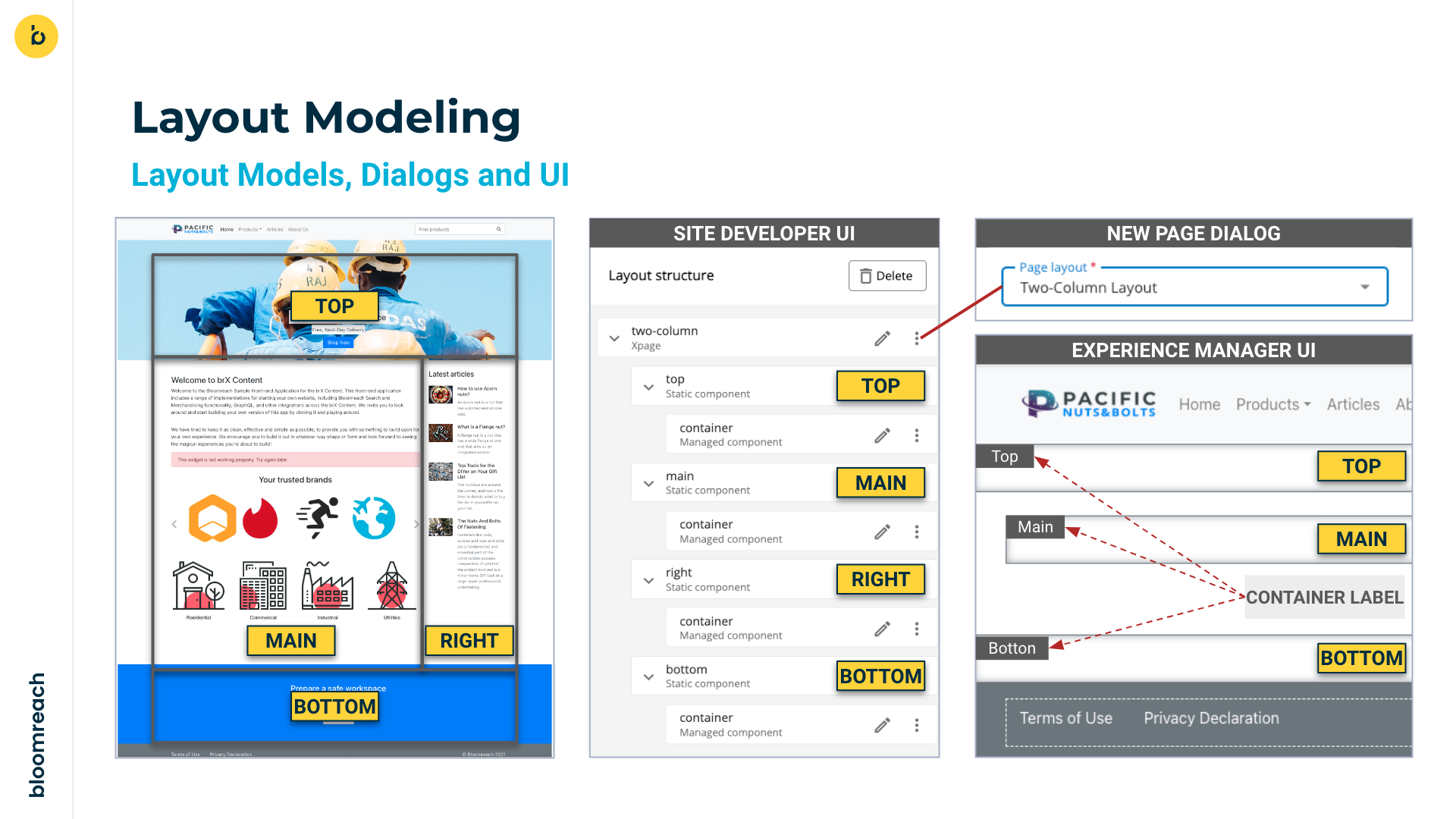
Example two column layout from the Reference SPA channel template.
One layout can extend another. Typically, a site configuration will contain a generic base layout that defines static components and containers for, for example, a header, a footer, and a main content area. More specific layouts then extend this base layout and add for example a certain number of rows or columns in the main content area and a number of containers for the site editors to place managed component instances in using the Experience manager app.
There are three different layouts types: abstract, page, and xpage.
- abstract layouts are used to define generic layouts that are meant to be extended.
- page layouts are used to define layouts for document-driven pages.
- xpage layouts are used to define layouts for Experience pages.
Only abstract layouts can be extended.
Example
Consider the following example:
A "base" abstract layout defines a "header", and "main" content area, and a "footer" using static components. The "header" and "footer" components have a container embedded so that site editors can place managed component instances in them.
A "content" page layout extends the "base" abstract layout, adds a container to the "main" component, and adds a "right" component with a container.
The resulting aggregated layout is as represented below in the right column. Site editors will be able to place managed component inside the "header", "main", "right", and "footer" components' embedded containers.
| Layout definitions | Aggregated layout |
|---|---|
|
|
The example below shows the JSON representation of the "content" layout in the sample application:
{
"name": "content",
"label": null,
"description": null,
"parameters": {},
"type": "page",
"extends": "base",
"components": [
{
"name": "main",
"label": null,
"description": null,
"parameters": {},
"xtype": null,
"definition": null,
"components": [
{
"name": "container",
"label": null,
"description": null,
"parameters": {},
"xtype": "hst.nomarkup",
"type": "managed"
}
],
"type": "static"
},
{
"name": "right",
"label": null,
"description": null,
"parameters": {},
"xtype": null,
"definition": null,
"components": [
{
"name": "container",
"label": null,
"description": null,
"parameters": {},
"xtype": "hst.nomarkup",
"type": "managed"
}
],
"type": "static"
}
]
}
Note that if you retrieve the JSON for the "base" layout (for example, using the Postman collection), you'll see it has a few more components than "base" in the simplified example above. The principle remains the same, however: "content" extends "base" by adding additional components and containers.
For an overview of all layout properties, see the Layout schema in the Site Management API reference documentation.
Layout operations
The Site Management API treats each page layout and all of its contents as a single entity. Thus, the API provides a coarse grained management approach and changes to nested containers and components can only happen by updating the entire layout. For updates, a GET request is usually executed first, to retrieve the whole hierarchy of a page layout (and also the latest X-Resource-Version header).
See Channel Layout Operations in the Site Management API reference documentation for a list of operations.
You can find examples of using the layout endpoints in the Postman collection.
Updated over 1 year ago
