Commerce React components
The Commerce React components are a set of component libraries which help a React SPA integrate with Bloomreach Content, Bloomreach Discovery, and other Commerce Backend Platforms through the underlying REST APIs and GraphQL APIs.
Overview
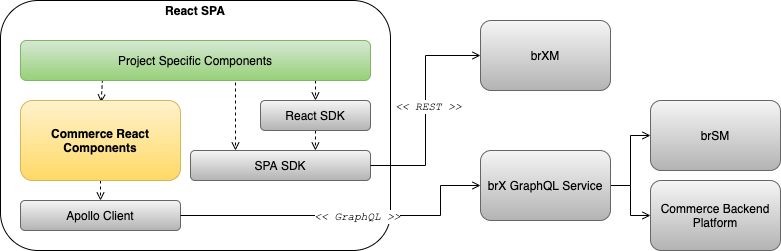
At a high level, an end project may implement a React SPA with some project-specific components. The project can take advantage of the Commerce React Components which takes care of the interactions with the GraphQL Commerce to integrate with Bloomreach Search & Merchandising and other Commerce Backend Platforms, as well as Bloomreach SPA Integration SDKs to integrate with Bloomreach Experience Manager.

What's inside the Commerce React components?
The library contains the following:
- React hooks, which encapsulate interactions with the GraphQL Commerce and facilitate the implementation of your commerce functional components.
- Higher-Order Components, which are React higher-order components. In case you cannot use Hooks (e.g. in class components), they provide the same functionalities.
- GraphQL types, which were generated from the GraphQL schema of the GraphQL Commerce to be used in any GraphQL queries and mutations.
- Other common types for React component properties, parameters, or other any shareable interfaces or classes.
API documentation
The API documentation for Commerce React components is available online at https://javadoc.onehippo.org/14.5/commerce-react-components/.
Install Commerce React components package
To get the SDK into your project with NPM:
npm install npm i @bloomreach/connector-components-react@saas
And with Yarn:
yarn add @bloomreach/connector-components-react@saas
Updated about 1 year ago
