Experience manager application SPA integration
Note
This page describes how SPAs integrate with the Experience manager application. It is provided as background information. If you follow our best practices and use the Bloomreach SPA SDKs, this integration is provided out-of-the-box through the SDK.
Introduction
Integration of an SPA with the Experience manager application enables Site Editors to customize, add, move, and remove components of that SPA. Such manageable components are defined in the site configuration and Bloomreach Content exposes them through the Delivery API to the SPA, which must be aware of the concept of components, as well as of the specific set of components available to the SPA.
Conceptually, the integration between an SPA and the Experience manager application is bi-directional: if a Site Editor changes parts of the Page, the SPA must be notified, and if the visitor of the (preview) page, displayed in the Experience manager application, changes the state/route of the SPA, the Experience manager must be notified. In both scenarios, the goal is that the SPA and the Experience manager application stay in sync.
Communication between SPA and Experience manager
PostMessage-based Remote Procedure Call (RPC)
All the communication between an SPA and the Experience manager application relies on the postMessage API. The API provides an event-based communication between the SPA context and the Bloomreach Content context.
The API is based on the event model and all the two-way communication with the Experience manager application is fully asynchronous. When needed, the SPA sends a message with a unique identifier which Bloomreach Content will include in the response message. The message identifier will be used by the SPA to determine the result of the remote call. The communication works the same way in the opposite direction when the SPA responds to a request coming from Bloomreach Content.
Security concerns
The SPA SDK ensures that the event origin matches the Bloomreach Content environment base URL. On the other side, Bloomreach Content ensures the message origin matches the configured SPA URL.
The same concerns are taken into account to limit the recipients of outgoing messages.
Message types
The following three message types are used in the communication between an SPA and the Experience manager application:
- Events
Messages of the event type do not require an acknowledgement or a result from the remote side and do not contain any identifying data in the payload. - Requests
Messages of the request type require a response from the remote end and represent remote procedures. On the other side those procedures always have a 1 to 1 connection with some code or a function. The message payload must contain a unique identifier so the caller can identify the response. - Responses
Messages of the response type contain a result or a thrown error of the remote call. The message should include an identifier received in the request.
Interaction diagrams
The following interaction diagrams depict the communication between browser, SPA and Bloomreach Content in the cases of an initial page rendering and a component update.
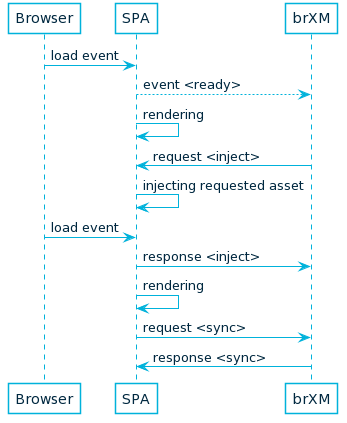
Initial rendering
The initial rendering flow is described in Image 1. The initialization consists of three steps:
- Notify Bloomreach Content that the integration part is ready.
- Inject the requested Bloomreach Content JavaScript asset.
- Synchronize all the overlays after the rendering.

Image 1. Initial rendering
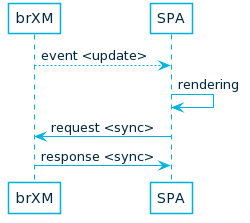
Component update
The component update flow is described in Image 2. The update consists of two steps:
- Notify the SPA about the component update.
- Synchronize all the overlays after the rendering.

Image 2. Component update
Reference
| Origin | Type | Name | Description |
|---|---|---|---|
| SPA | Event | ready | The event is triggered by the SPA (SDK) when the integration layer is ready. |
| SPA | Procedure | inject | The remote procedure is requesting a JavaScript asset injection. The injected JavaScript asset initializes the Experience manager user interface. |
| Bloomreach Content | Event | update | The event is triggered by Bloomreach Content whenever a component is updated via the Experience manager user interface. This event triggers component rerendering on the SPA side using parameter values passed in the event payload. |
| Bloomreach Content | Procedure | sync | The remote procedure is initiating the Experience manager user interface synchronization. The procedure is called after the initial rendering and after every component rerendering. This synchronizes the positions and sizes of the Experience manager controls. |
Updated over 1 year ago
