GraphQL Commerce URLs have changed
If you are not already using
https://graphql-commerce.bloomreach.io, please update your implementation and the related configurations as described in the GraphQL Commerce URLs paragraph
Introduction
GraphQL is getting more attention in modern application development as it tries to fulfil various data requirements with complex state management for distinct front-end clients. GraphQL provides benefits through its declarative model which helps developers create a consistent, predictable API across different clients and platforms.
Bloomreach Content provides an optional GraphQL API set of commerce features for developers who want to take advantage of GraphQL technologies.
Playground
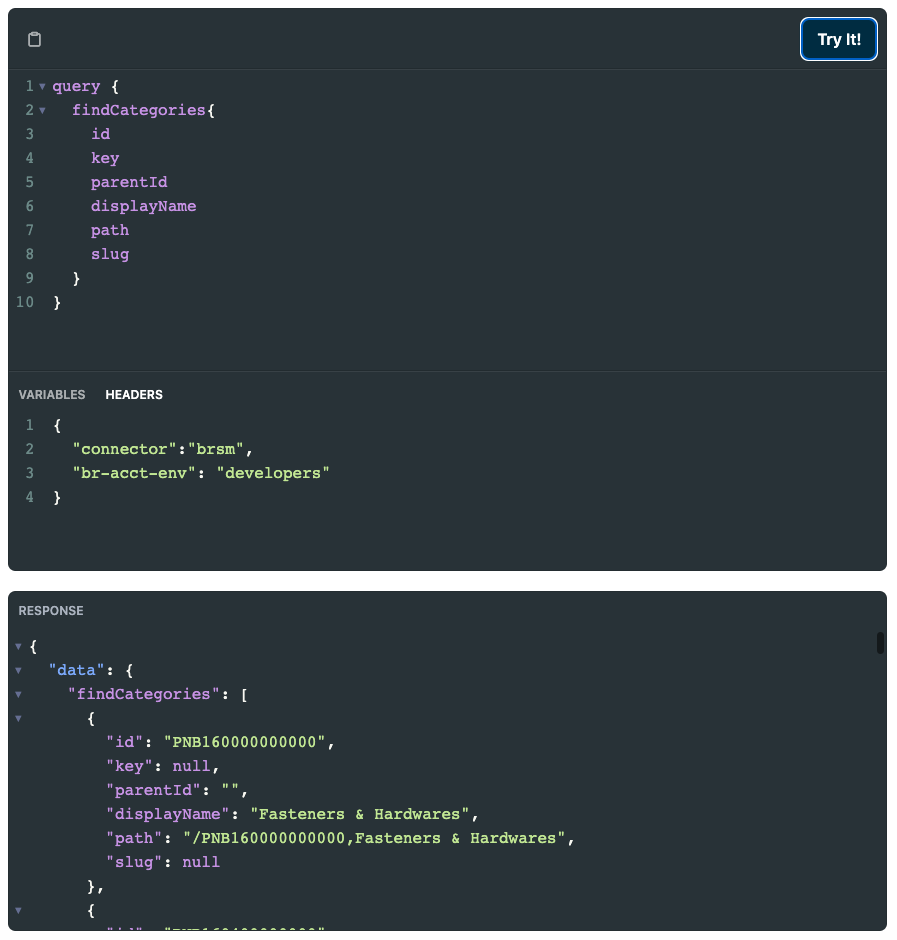
A GraphQL playground is provided for experimentation with the service.
To use the playground, you must specify the connector and br-acct-env headers in the HEADERS tab. The example below specifies the Bloomreach Discovery Connector and the Bloomreach Content public developer environment:
{
"connector":"brsm",
"br-acct-env": "developers"
}
Then enter your query and click on Try It!. You should see the response as in the screenshot below:

Architecture Overview
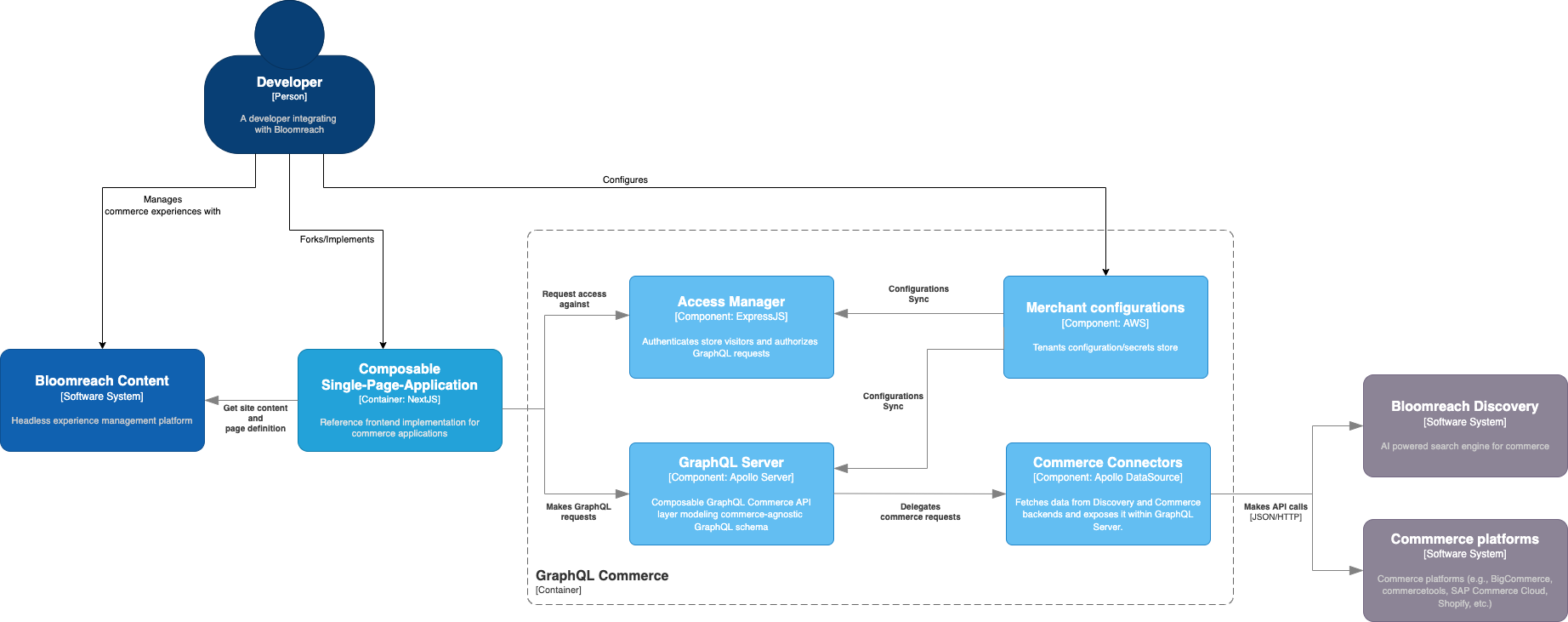
At a very high level, a simplified architectural overview can be depicted as follows:

A Single-Page Application (SPA) may retrieve or update data in the Commerce Platforms through the GraphQL Commerce API. While it retrieves site content and page definitions from Bloomreach Content to render pages and components, the SPA may read or update commerce related data from the GraphQL Commerce API in commerce related components (e.g, Product Grid, Product Detail, Cart, etc.).
The GraphQL Commerce API is comprised of 4 main components :
- GraphQL Server, responsible for the commerce-agnostic GraphQL API and the underlying schema definition.
- Access Management, responsible for client authentication and GraphQL requests authorization.
- Configuration Store, where every merchant (or tenant) specified their own configurations.
- Data source (similar to Data loaders), responsible for interacting with selected commerce platforms.
For further details, see the Further Reading section below.
