Introduction
Limitation
Commerce Pickers module communicates with the GraphQL Commerce: please ensure that an instance is already up and running.
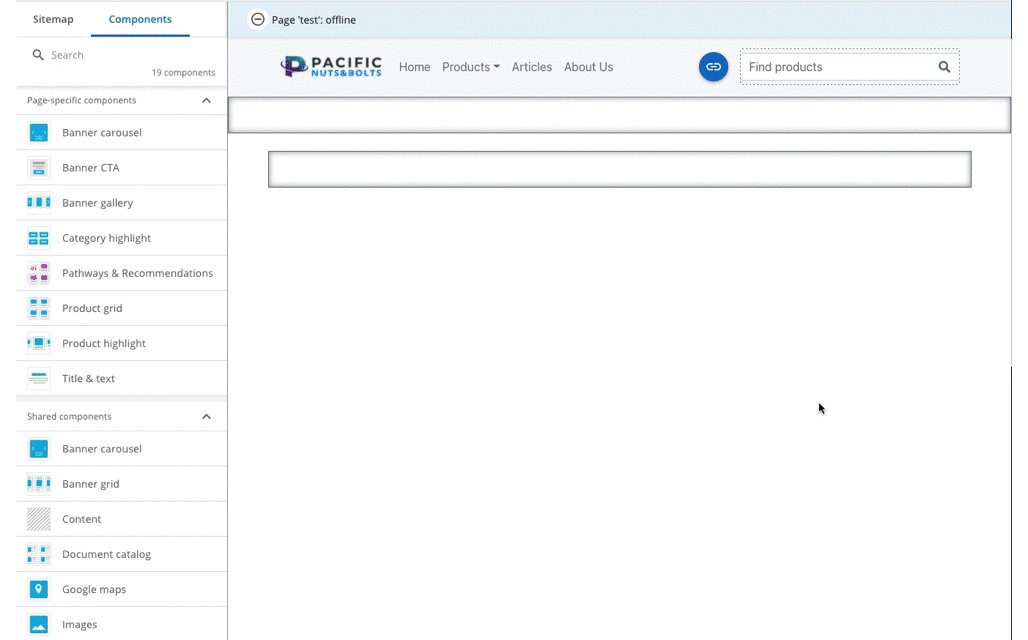
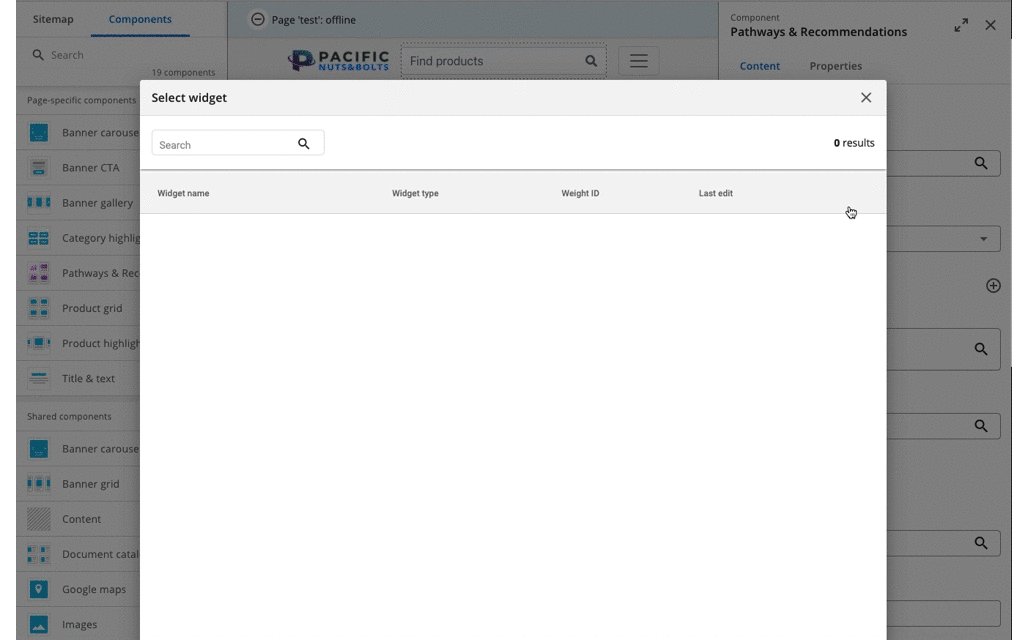
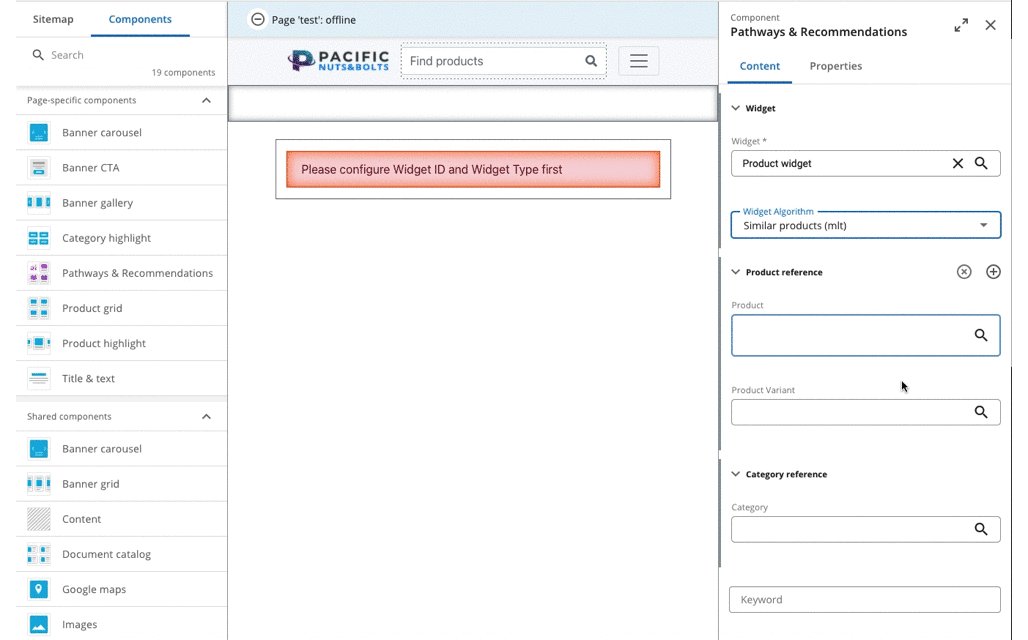
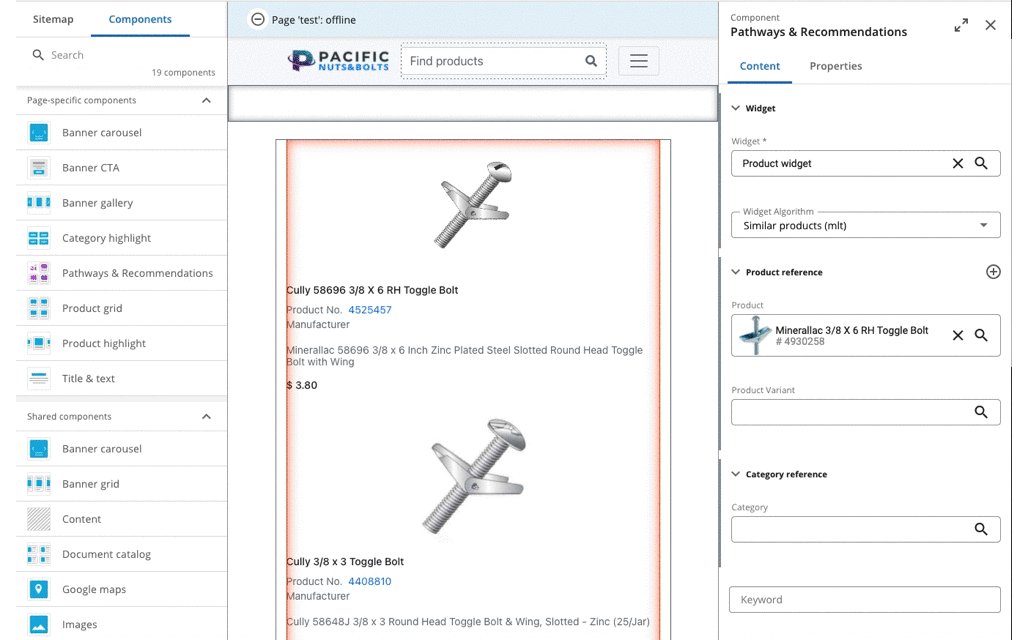
Bloomreach Content (SaaS) includes the Commerce Pickers, a front-end module enabling site editors to browse and select commerce data coming from Bloomreach Discovery and supported commerce backends. Commerce Pickers are seamlessly integrated in the Experience manager app: while working on a page-specific component, site editors are able to browse and select external items and eventually store the related references as part of the component configuration. The image below shows the Commerce Pickers in action while using the Pathways & Recommendations component.

Once that component is dropped onto a page, the site editor can work on the desired configuration. After clicking on the Widget picker field, a dialog - showing all the available widgets - pops up. Once the widget is selected, the editor can do the same with the Product picker. If the Pathways and Recommendations component is configured correctly, in line with this article, the Experience manager app instantly previews the list of products to highlight.
Commerce Pickers represent a necessary solution when site editors need to continuously browse and select external commerce data, like product or categories references: instead of opening different browsers tabs and copy/paste commerce references (e.g. product IDs), editors can easily browse and select the desired data directly within the Experience manager app.
Description
The Commerce Pickers functionality is used by a set of pre-defined compound fields. Among the others, a fresh Bloomreach Content (SaaS) instance includes the following commerce compounds:
- CommerceCategoryCompound, providing a category picker
- CommerceProductCompound, providing both the product and variant picker
- WidgetCompound, providing the Bloomereach Discovery widget picker
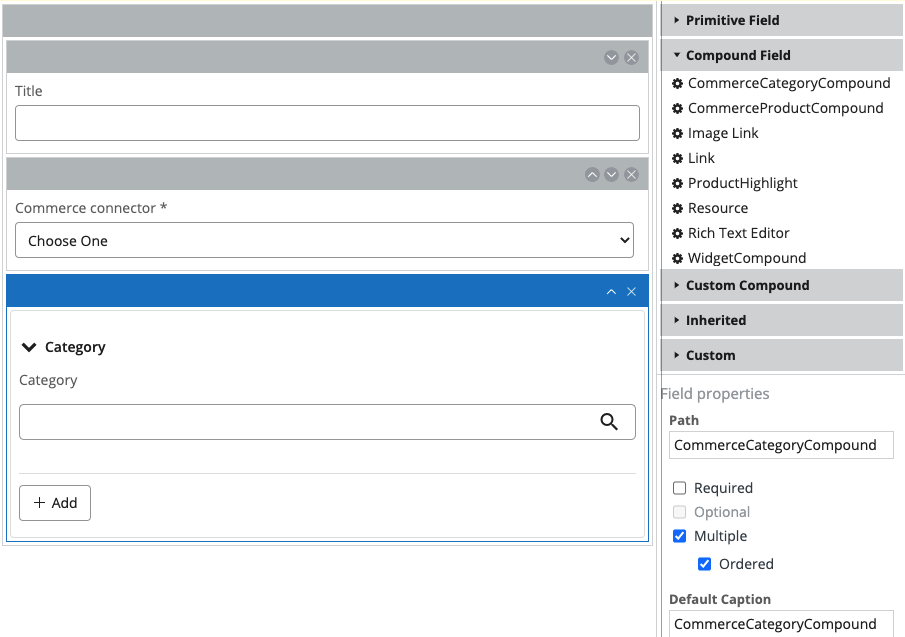
All the pre-defined compounds listed above are available via the Document Type Editor. As an example, the image below shows the Category Highlight type definition. On the right side, as part of the Compound Field section, you can see the compound field types mentioned above. In this specific document type, an instance of the CommerceCategoryCompound has been added to the fields section.

Configuration
The Commerce Pickers module is exposed through a set of UI extensions. More precisely, the Commerce Pickers module is an OpenUI extension used as a document field extension. Bloomreach Content (SaaS) includes the following set of UI extension entry points:
- commerceCategoryPicker, providing commerce categories managed on the external backend
- commerceProductPicker, providing commerce products managed on the external backend
- commerceProductVariantPicker, providing product variations based on the selected - main - product
- smWidgetPicker, providing Bloomreach Discovery widgets
In case you are interested in building your own custom type, please ensure to use one of the predefined UI extensions as part of your OpenUI field. As an example, the image below shows the configuration for the Product Picker.

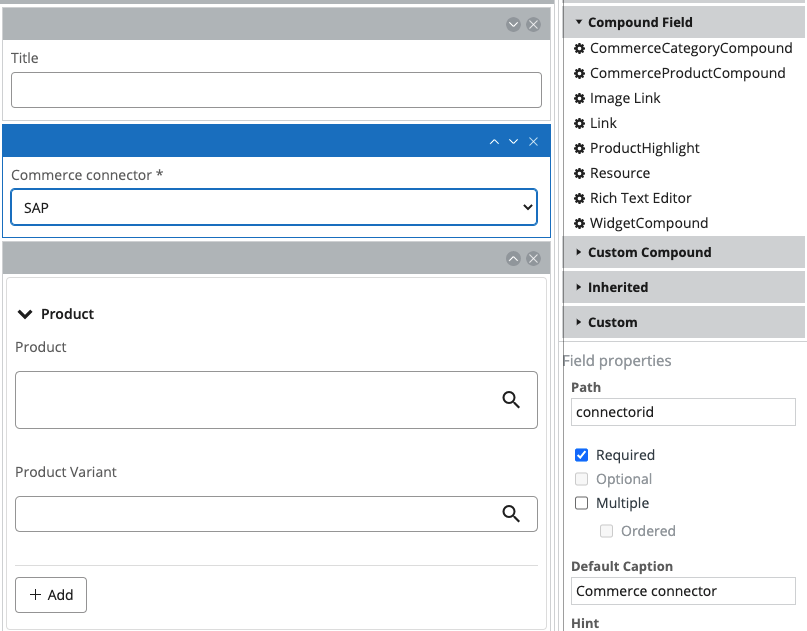
All the existing UI extensions are shipped with pre-defined configurations. By default, the Commerce Pickers module tries to load data from Bloomreach Discovery. In case you are interested in loading data from other commerce backends, you may need to introduce some additional configurations. For example, the image below shows a possible solution adopted in the Product Highlight component. On the left pane, you notice that a Commerce connector dropdown field has been introduced: it includes a list of connector key/value, like sap=SAP. The selected key is used by the Commerce Pickers implementation while invoking the GraphQL Commerce, forwarding it as the value of the connector request header. Please refer to GraphQL Commerce API Guides for the list of connector request header IDs supported by the GraphQL Commerce.

Please also note that the Commerce connector field path, connectorid, cannot be changed since it is specified in the pre-defined UI extensions configuration. If you are planning to use the commerce connector field in another compound, please always stick with the connectorid field value. In addition, by default Commerce Pickers can only be used as part of the brxsaas namespace.
Managed components
Bloomreach Content (SaaS) provides a set of managed commerce components already using the Commerce Pickers:
- Category Highlight: a manually curated list of external commerce categories;
- Pathways & Recommendations: out-of-the box integration with Bloomreach Discovery;
- Product Grid: a product list directly powered by the selected commerce backend. It can use either a category reference or a keyword;
- Product Highlight: a manually curated list of external commerce products.
All those components are page-specific and the related configurations are backed by compound type - some of them (e.g. Category and Product Highlight) have been already explained in the previous paragraphs. In addition, the Reference SPA provides the a basic implementation for all the components listed above.
Channel settings
Channel Settings cannot be read when using Commerce Pickers in the Documents perspective
Values specified in the Channel Settings can only be accessed by the Commerce Pickers when used in the Experience Manager, in particular for the Page-specific components.
The Commerce Pickers use Discovery credentials specified in the Channel Settings: this enables webmasters to access multiple Discovery Realms/Accounts from within a single Content SaaS instance.

For example, suppose that merchants are planning to push new changes to the Discovery product catalog. Content webmasters would be able to:
- Create a new Content Project
- Add the desired channel/pages to that Project
- If the product data are pushed only to the Discovery Staging realm, set the Discovery Environment Type channel property to “STAGING”
- Make the desired changes (e.g. component configuration) as part of the Content Project
Once the product data are copied to the Discovery Production realm, webmasters can update - as part of the same Project - the Discovery Environment Type channel property to PRODUCTION and check if everything works as expected. If it does, then the Project is ready to be merged.
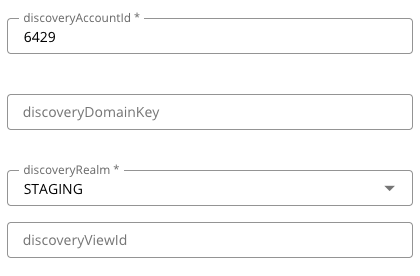
The Commerce Pickers attempt to read the following channel properties:
- discoveryAccountId
- discoveryDomainKey
- discoveryViewId
- discoveryRealm, where the expected value is either "PRODUCTION" or "STAGING"
The most recent version of the Bloomreach Reference SPA Channel Template already includes the properties specified above. If you have installed an older version of the Reference SPA template and you are interested in this new functionality, you need to configure the desired channel properties from the list above, and potentially delete any no longer needed, older properties via the Site Management API.
In the case of the discoveryRealm property, you can use the Add or update meta-data for a channel parameter endpoint with the following JSON payload:
{
"name": "discoveryRealm",
"valueType": "string",
"required": true,
"hidden": false,
"overlay": false,
"defaultValue": "PRODUCTION",
"displayName": "Discovery Realm",
"system": false,
"config": {
"type": "dropdown",
"value": ["PRODUCTION", "STAGING"]
}
}
Properties specified in the Channel Settings are available through the Delivery API. If the SPA implementation uses the credentials stored in the Channel while executing requests against Bloomreach Discovery, then front-end developers may need to update their implementation based on the new property names.
