Introduction
You can explore the GraphQL Schema through the GraphQL Playground or browse the HTML documents.
Bloomreach provides a GraphQL playground, a graphical, interactive, in-browser GraphQL IDE tool. You can take advantage of the GraphQL Playground to understand the GraphQL schema provided by the GraphQL Commerce.
Developers can understand the GraphQL schema of models, and execute queries and mutations against the GraphQL Commerce.
Exploring GraphQL schema with the GraphQL playground
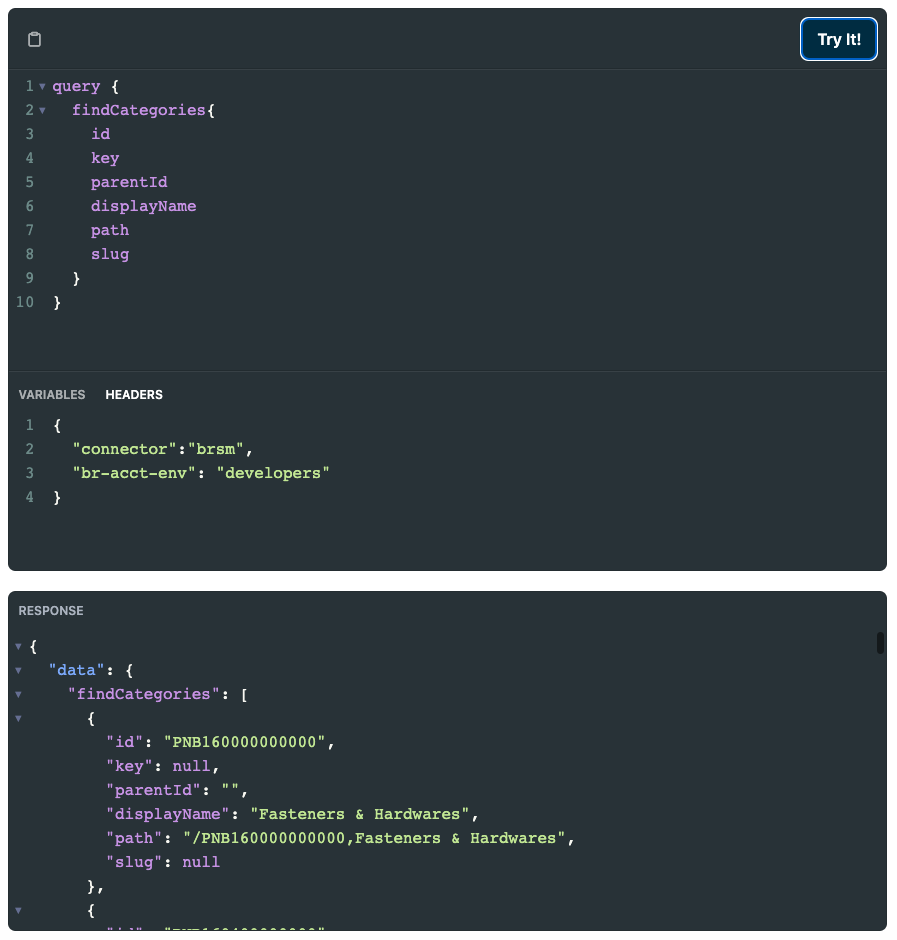
Visual exploration on the GraphQL schema
Visit the GraphQL playground on this site.

In the GraphQL Playground tool, you can do the following:
- Explore the GraphQL schema of models provided by the GraphQL Commerce for your GraphQL client applications.
- Explore the GraphQL queries and mutations provided by the GraphQL Commerce for your GraphQL client applications.
- Execute GraphQL queries and mutations by writing statements on the left pane and get the GraphQL responses from the GraphQL Commerce.
Tips on how to use the GraphQL playground
Autocompletion in the Query/Mutation editor pane
In the query/mutation editor pane, try to type in "query" or "mutation" and a space. After that, enter the autocompletion key combination such as Shift+Space or Ctrl+Space depending on your system. The GraphQL Playground will provide an autocompletion experience listing all available query/mutation functions you can use. It will list all available field names in the field listing section too for the developers' convenience.
HTTP headers
As explained with examples in Access management in GraphQL Commerce, every GraphQL request should include both authorization and connector HTTP headers. When using the GraphQL Playground, you need to set HTTP headers like the following:
{
"connector": "<CONNECTOR_ID>",
"authorization":"Bearer <ACCESS_TOKEN>"
}
Replace the <CONNECTOR_ID> with the connector ID you want to interact with. e.g, "commercetools", "sap", etc.
And replace the <ACCESS_TOKEN> with the value of the "authorization" property in the JSON response from commands like the following:
curl -i -d '{"username":"<USERNAME>", "password":"<PASSWORD>"}' -H 'Content-Type: application/json' -H 'connector: <CONNECTOR_ID>' https://localhost:4000/signin
HTTP/1.1 200 OK
...
Content-Type: application/json; charset=utf-8
...
{"authorization":"eyJlbmMiOi..."}
GraphQL schema data mappings for Bloomreach Discovery
To understand how the data from Bloomreach Discovery is mapped to the GraphQL Schema, see the following page:
