Where to find the Reference SPA repository?
The Reference SPA repository is publicly hosted on the official Bloomreach GitHub page. Please ensure to check out the latest tag revision available when the Bloomreach Headless Experience Manager instance has been provisioned.
How to set up the Reference SPA locally?
Please follow the README.md instructions included with Reference SPA repository.
How to configure the Reference SPA with a provisioned GraphQL Service?
The Reference SPA fetches the page definition from the Bloomreach Headless Experience Manager instance via the Delivery API's Pages endpoint. The local Reference SPA configuration includes the Pages endpoint URL, like the following:
REACT_APP_BRXM_ENDPOINT=https://[account-name].bloomreach.io/delivery/site/v1/channels/brxsaas/pages
In this example, the Reference SPA reads - by default - the page definition from the brxsaas channel. The JSON representation of each page also includes the channel properties.
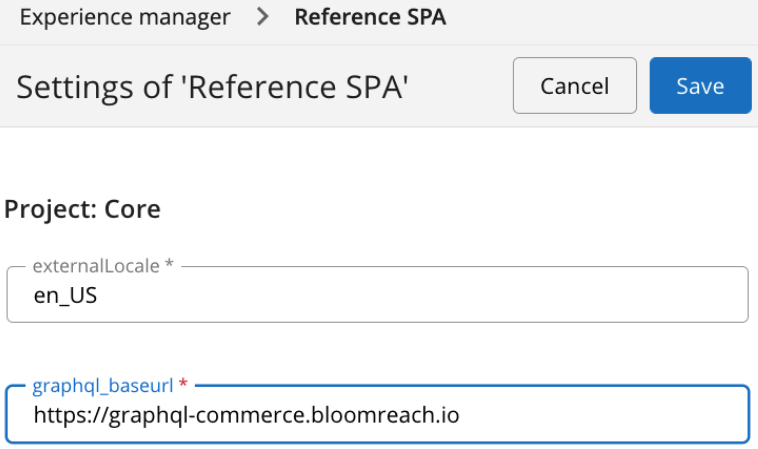
Channel-specific properties can be configured via the Experience manager app. Among the others, site editors can see the GraphQL Commerce base URL property. Below you can find an example:

In the case of production environments, the GraphQL Commerce is publicly available at http://graphql-commerce.bloomreach.io.
Once the channel settings have been saved and published, open a new browser tab and visit the URL specified as part of the Reference SPA configuration. You should be able to see your account-name value for the graphqlTenantName property:
{
"meta": { ... },
"links": { ... },
"channel":{
"info":{
"props":{
"graphql_baseurl": "https://graphql-commerce.bloomreach.io",
"graphqlTenantName": "[account-name]",
...
}
}
},
"root": { ... },
"document": { ... },
"page": { ... }
}
If you are not able to see the graphqlTenantName property, please have a look at the GraphQL Commerce URLs paragraph and ensure that the property has been defined. Once you are able to see the values above, the Reference SPA should be able to communicated to the GraphQL Commerce production instance.
