Thematic pages are customized landing pages that are similar to category pages. They’re created and launched by Bloomreach. These pages are focused on long-tail themes with products matched through Bloomreach’s matching technology.
A long-tail theme or category is a very specific set of products. For example, it’s reasonable to expect that a category called Cutting Tools contains a variety of products like scissors and rotary cutters. A long-tailed version of such a category page might contain only scissors for left-handed people, such as left-handed pinking shears and left-handed craft scissors.
Thematic pages are designed to contain rich and relevant content. Each page contains key elements such as a title, header, the product grid, and a left navigation. The product grid contains an assortment of products that match the theme name, and each product has a title, image, price, and description that is accessible by clicking a view more button or link.
What's the purpose of thematic pages?
Your site benefits from thematic pages in several ways. They fill content gaps on your site by creating long tail category pages that directly match what your customers are searching for. They automatically manage the quality of their page contents. New products are tagged if they match the structured theme of a particular thematic page. Thematic pages can be indexed by search engines when they meet quality thresholds, such as the number of matching products. If the overlap of the contents of a particular thematic page with another page fails quality thresholds, then that page contains a noindex tag to prevent search engines from indexing the page.
While thematic pages don’t require your manual curation, you can choose to create or edit them manually. For example, products can be added, removed, re-ordered, or locked into specific positions on the page. You can change the title and header of thematic pages, and add content like promotional banners and images.
Thematic Pages Implementation Methods
There are two ways you can power Thematic Pages:
We recommend implementing with JSON to ensure that your users have the exact same experience on your thematic pages as they have on your category pages. HTML responses create thematic pages that closely resemble your category pages, but they can't fully support complex user experience elements such as customized facets and sort options.
Given below are examples of each type.
JSON-powered Thematic Pages
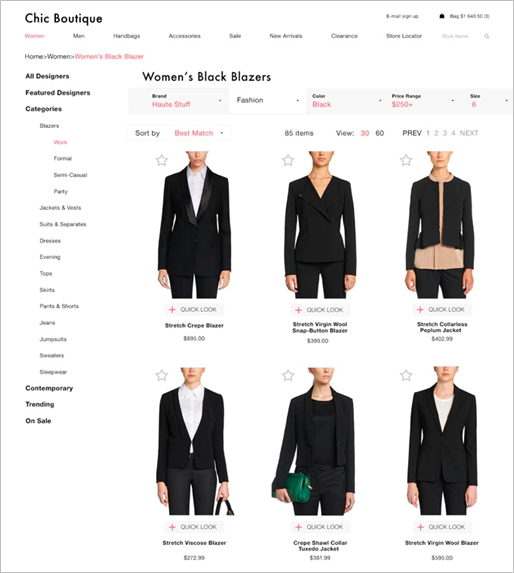
Here's an example thematic page for a shopper named Lucia who is looking for black blazers:

Lucia arrived at this page from a search engine rather than directly from the site's own splash or search page. She entered the search query, "black blazers", into one of the major search engines. The merchant, Chic Boutique, doesn't have a page specifically for black blazers. Instead, Chic Boutique has a thematic page for women's black blazers. When Lucia began her search, she didn't know that the site for Chic Boutique existed, much less that the site sells enough black blazers to have a dedicated page. Meanwhile, Chic Boutique didn't have to tag each product on the page as a blazer and create the page manually; Bloomreach's matching technology curates and matches the products for this page.
As your category pages evolve and you use new styles, these changes are automatically applied to the template controlling the look and feel of your JSON-powered thematic pages. Future style changes to your category pages when you use HTML require that you coordinate with your Bloomreach Customer Success Manager (CSM) to make the corresponding changes to the thematic page template.
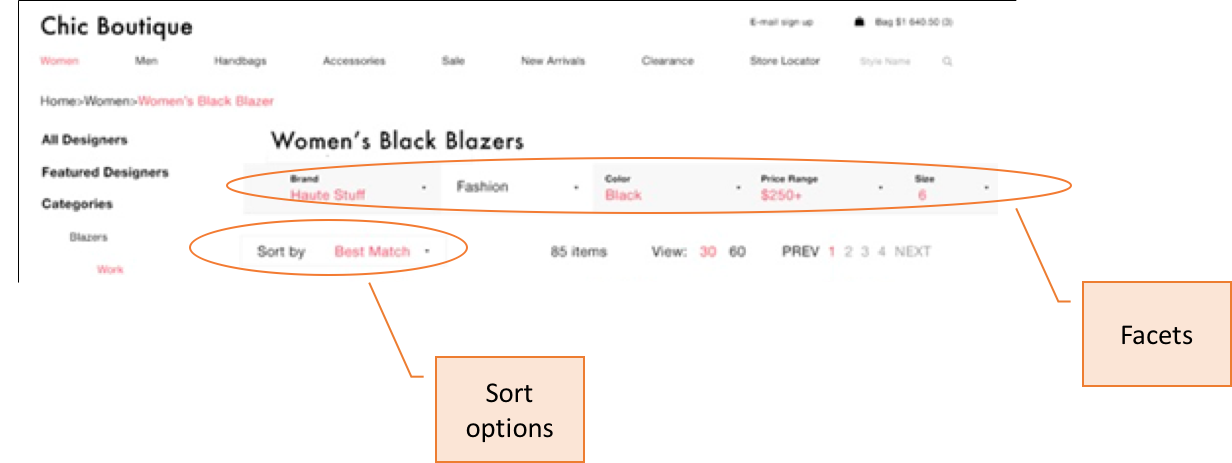
This JSON-powered thematic page includes a row of customized facets and sort options. Lucia can narrow her search results on the thematic page according to brand, type of fashion or style, color, price range, and size. She can also change the sort order of the products according to her own needs, such as best match to her search returns.

HTML-powered Thematic Pages
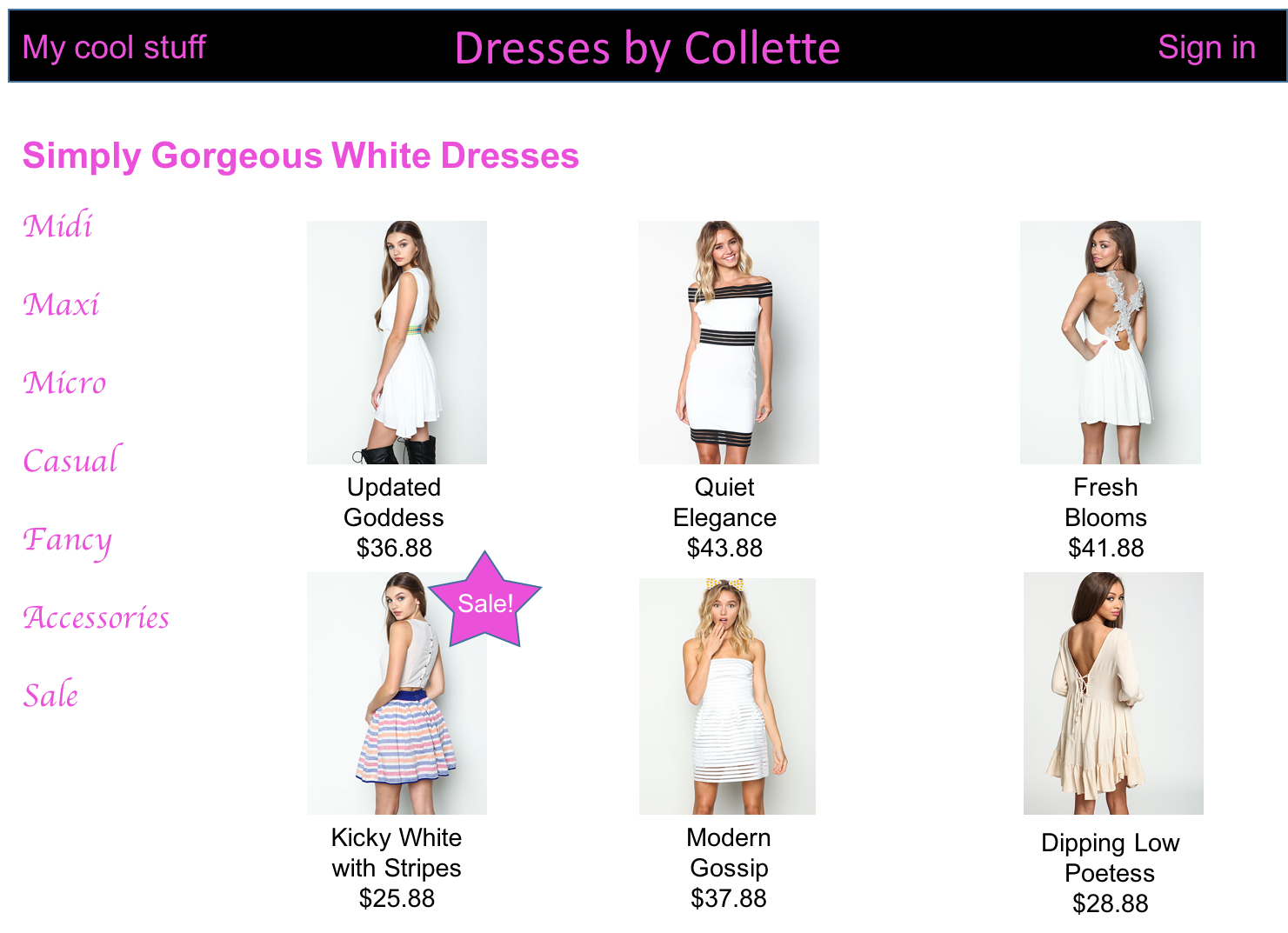
Here's an example of a thematic page for a shopper named Lucia who is looking for white dresses:

Lucia arrived at this page from a search engine rather than directly from the site's own splash or search page. She entered the search query, "white dresses", into one of the major search engines. The merchant, Dresses by Colette, doesn't have a page specifically for white dresses. Instead, Dresses by Colette has a Thematic Page for white dresses. When Lucia began her search, she didn't know that the site for Dresses by Colette existed, much less that the site sells enough white dresses to have a dedicated page. Meanwhile, Dresses by Colette didn't have to tag each product on the page as a white dress and create the page manually; Bloomreach's matching technology curates and matches the products for this page.
Note that this HTML-powered thematic page does not support customized facets and sort options, so we recommend using JSON to build thematic results pages.
Thematic page quality
Individual thematic pages are all manually QAed by a human. However, inventory changes can diminish that quality over time. The number of products that match the theme can decline or the page’s content can start to overlap with other pages. To prevent quality degradation, Bloomreach uses Continuous Quality Management (CQM) to continuously monitor all thematic pages to ensure that they have four or more products and aren't duplicates of other thematic pages. If a page fails either of these quality thresholds, then Bloomreach automatically adds a noindex tag to the page to ensure that search engines index only the highest quality pages.
The quality of your product feed has a direct effect on the quality and richness of your thematic pages. To ensure that your thematic pages deliver relevant, high-quality experiences to your users, keep your product feed current and detailed.
