During the integration process, the Bloomreach integration team meets with you to establish the location and appearance of your related categories, related items and related products widgets on your product, category, and mobile pages.
Category pages
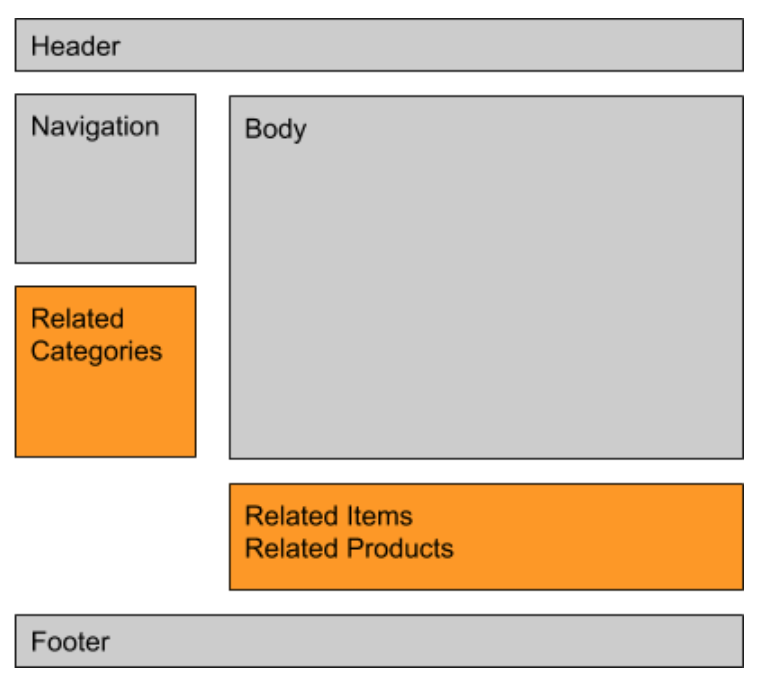
The recommended placement for the related categories widget is in the left navigation area. The recommended placement for the related items and related products widget is below the product grid but above the footer. Here's an example of the recommended placement for the widgets on category pages.

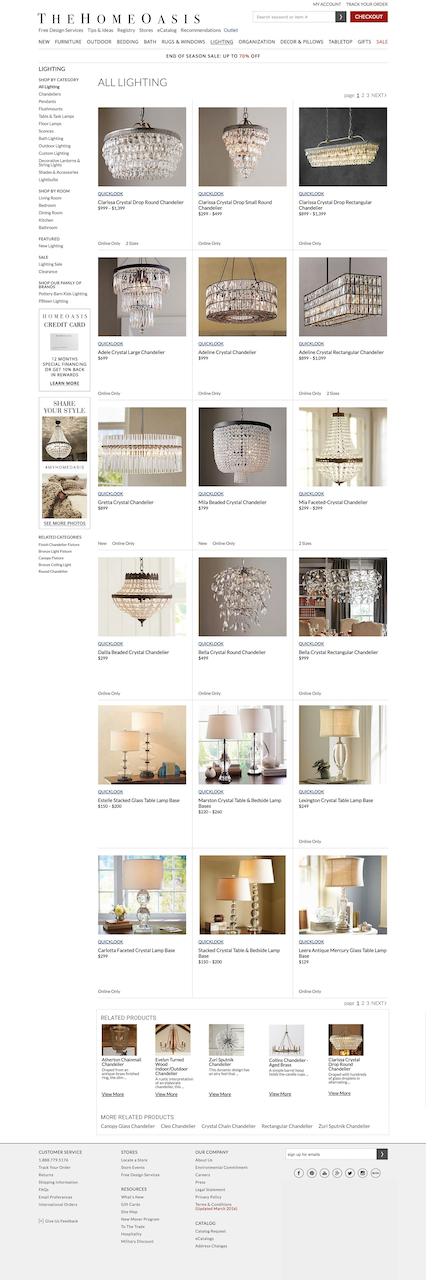
Here's an example page using this widget placement template. Note the Related Items widget is called “More Related Products” in the example page below.

Product pages
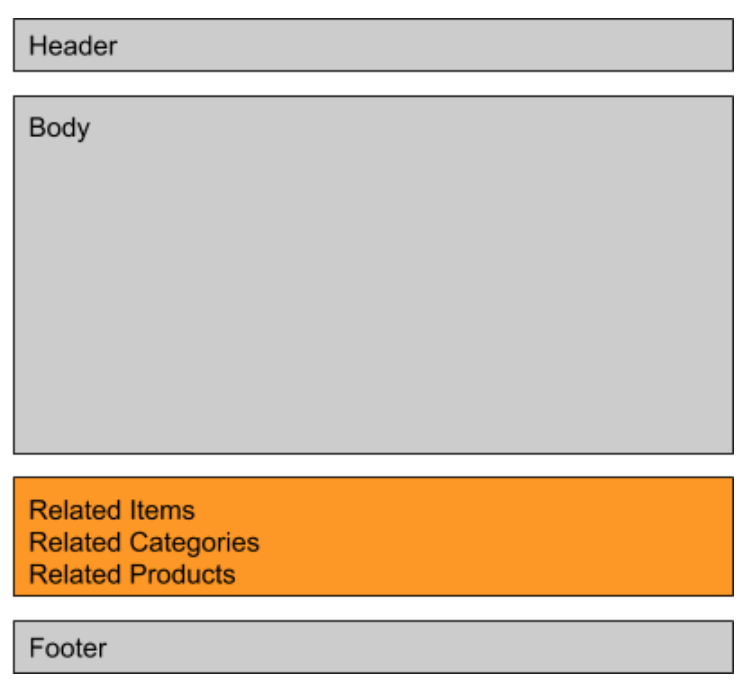
Product pages usually combine or stack the widgets. The recommended placement is to place the widgets low on the page after elements such as reviews and the product description, but above the footer. The related products widget appears first and related items and related categories are just underneath related products. Here's an example of the recommended placement for the widgets on product pages.

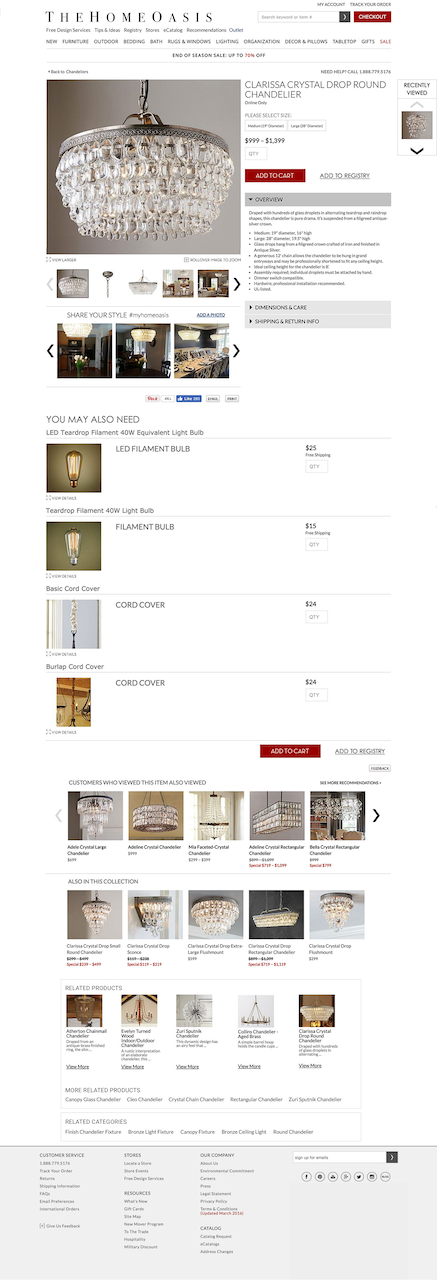
Here's an example using this widget placement template. Note the Related Items widget is called “More Related Products” in the example page below.

Mobile pages
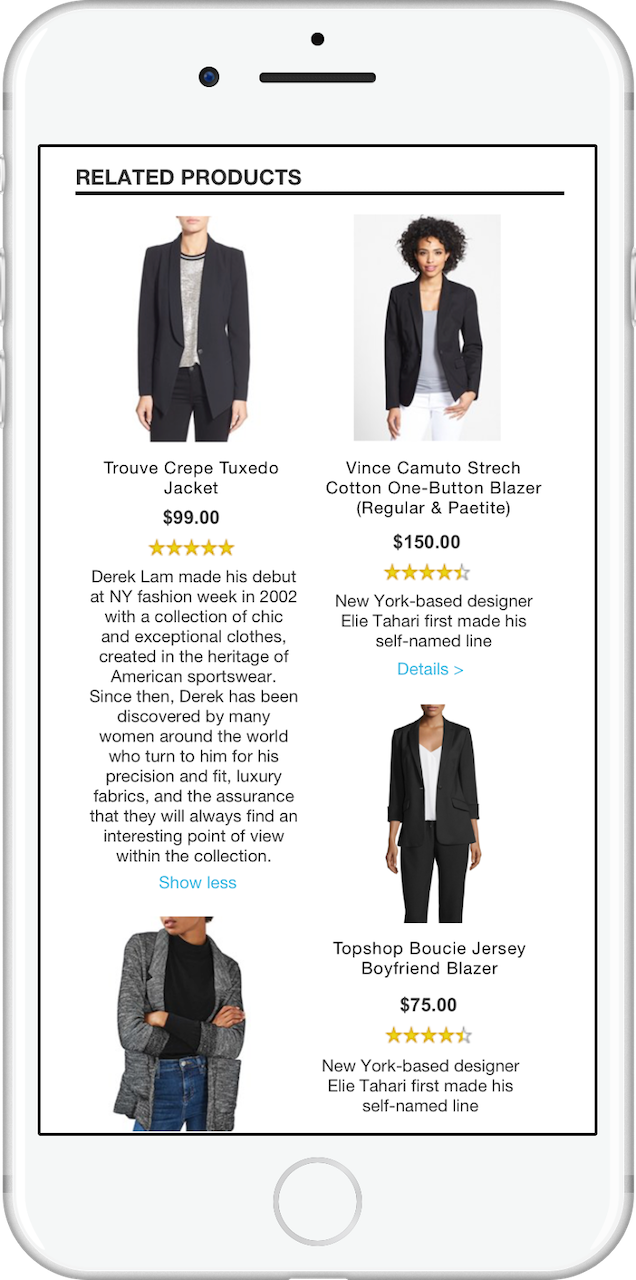
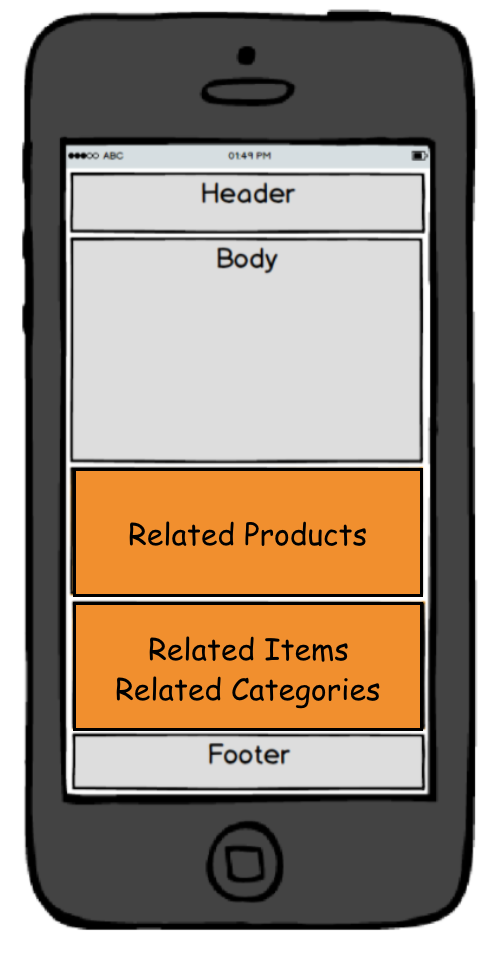
Mobile pages usually combine or stack the widgets regardless of page type. The recommended placement is to include the widgets low on the page after elements such as reviews, product description, or the product grid but above the footer. The related products widget appears first and related items and related categories are just underneath related products.
To adhere to mobile design best practices, don't use a QuickView popup on mobile pages. Instead, make additional product details available on the page when a site visitor clicks a link to show more details or a long description.

Mobile display options
Here are a few options for using the template to display related categories, related items and related product widgets.
Vertical list

Side-by-side list

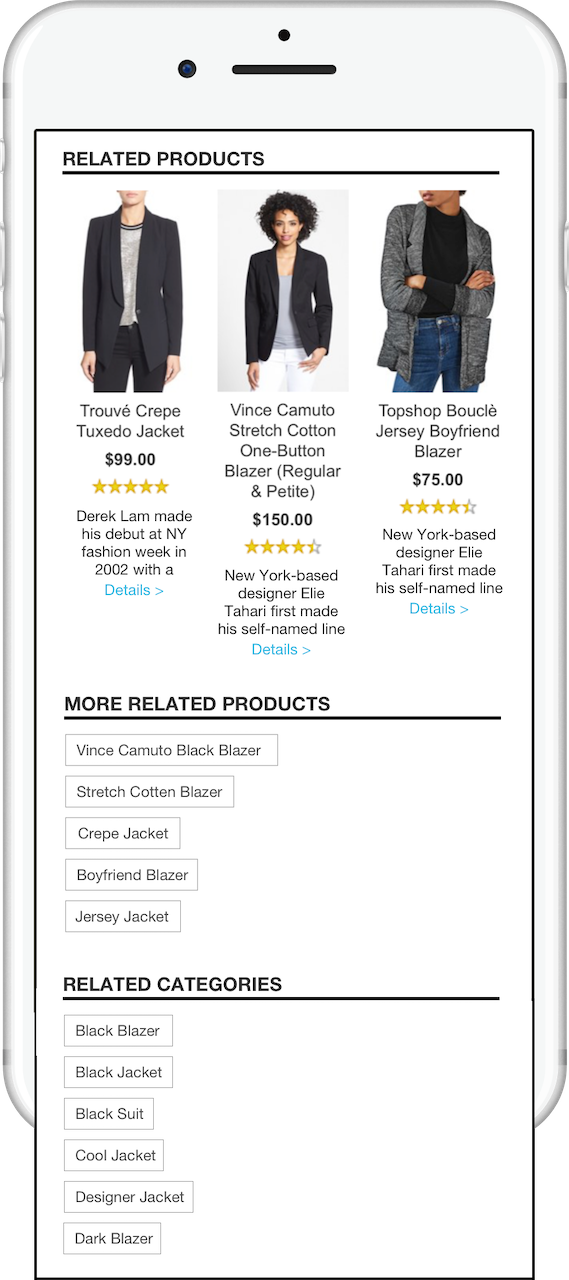
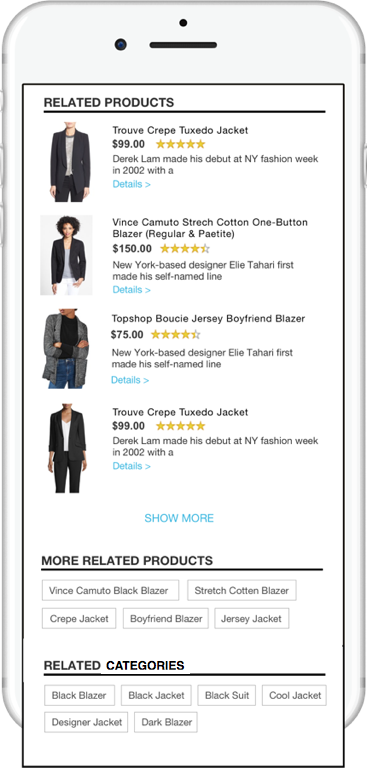
Related products mobile display options
Here are a few options for using the template to display related products widgets.
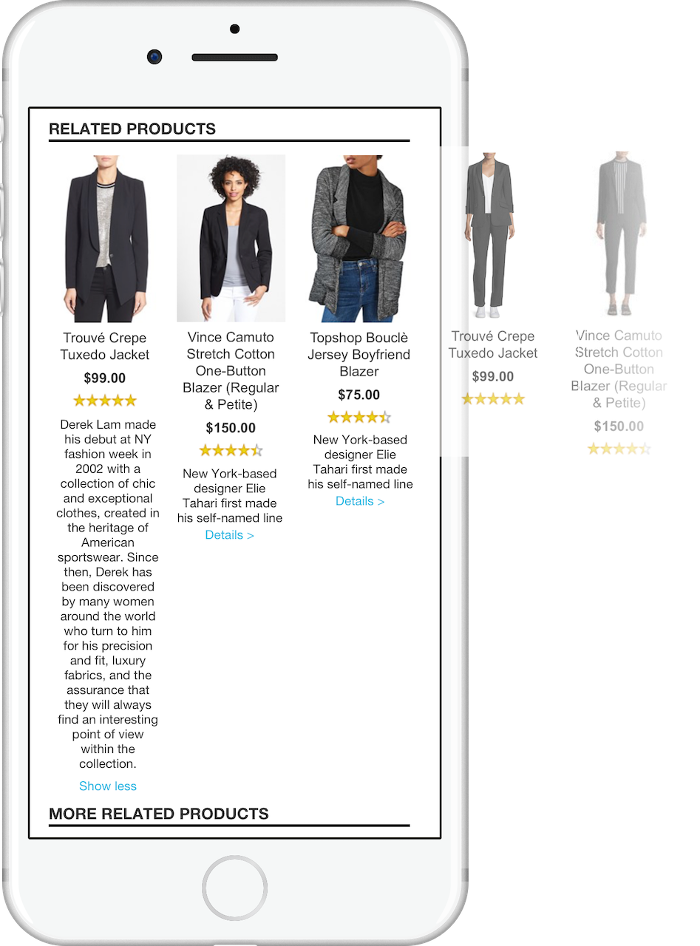
Horizontal carousel

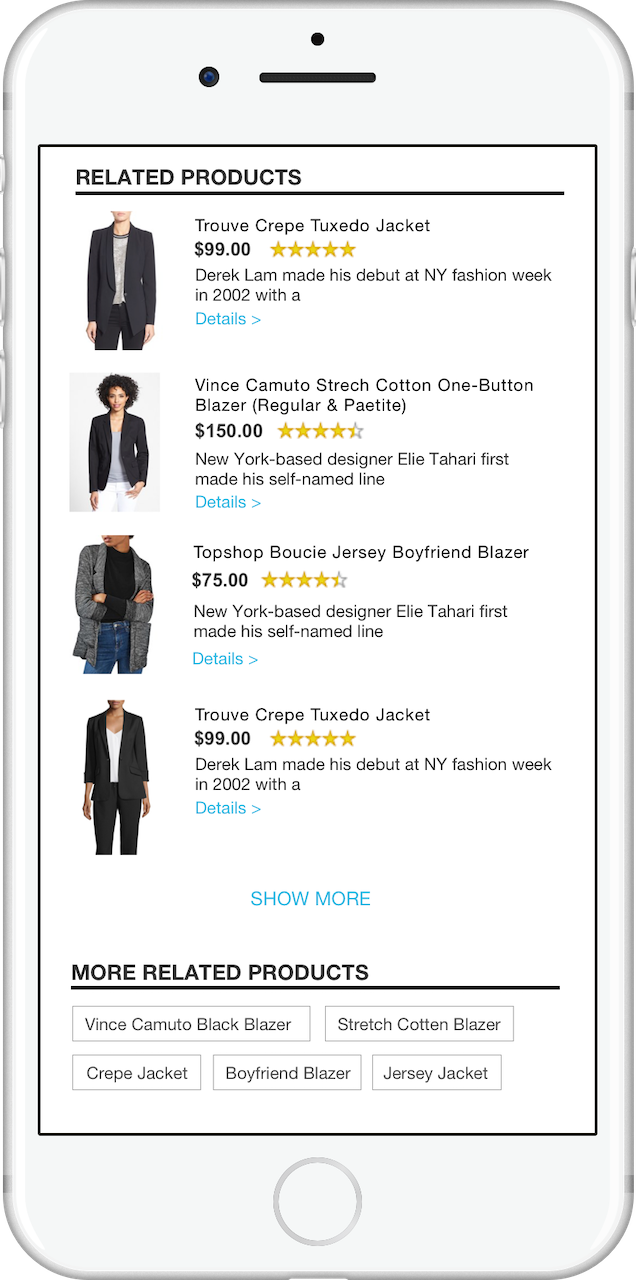
Vertical list


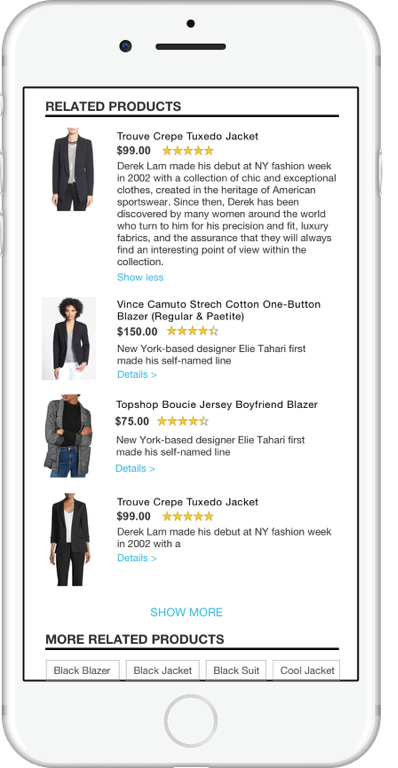
Vertical tile