Thematic page URL
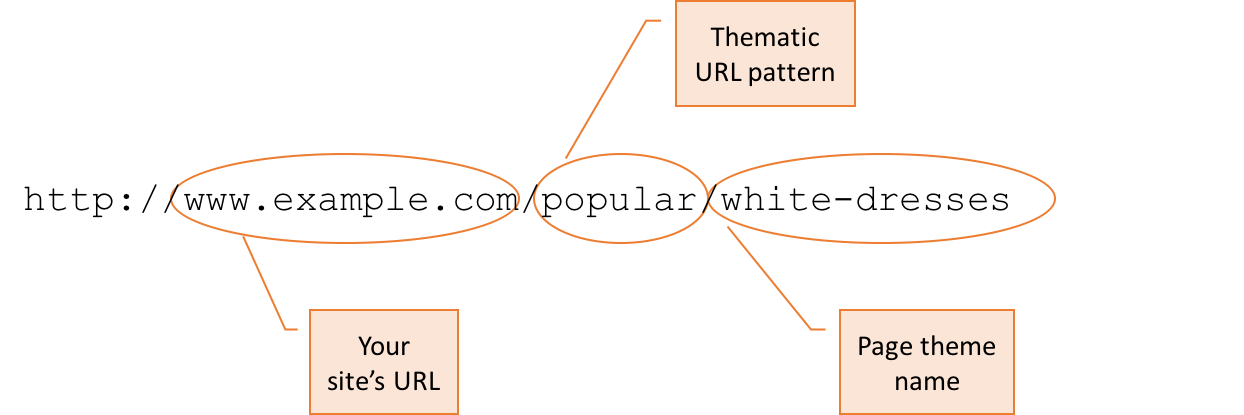
Thematic pages have a unique URL pattern on your site. A thematic page URL consists of your site's domain or URL, a unique thematic URL pattern, and the name of the page's theme.

During the integration process, you need to choose a thematic URL pattern for all of your thematic pages. Common thematic URLs include shop, trends, and designs, but you aren't limited to this list. You can choose nearly anything you want to be your thematic URL. You need to choose something now, but you can change it later. If you decide to change the thematic URL pattern, then you need to work with your Bloomreach Customer Success Manager (CSM) to make the change.
Page load process
When your customer starts to load a thematic page, the browser sends the request to your website. Here’s an example of the URL pattern that the browser sends to your site:
http://m.www.example.com/popular/white-dresses.html
This example URL has the following variables:
- m indicates that the customer is loading the page on a mobile browser. Bloomreach extracts this information from the browser's user agent. There's only a device type indicator if you use separate page templates for different types of devices.
- popular is the URL pattern that all of the example company's thematic pages use. You choose your own thematic URL pattern. Examples include trends, glamor, and designs, but you can choose nearly anything you want. It must be unique to your domain.
- white-dresses is the name of the thematic page.
JSON page load process

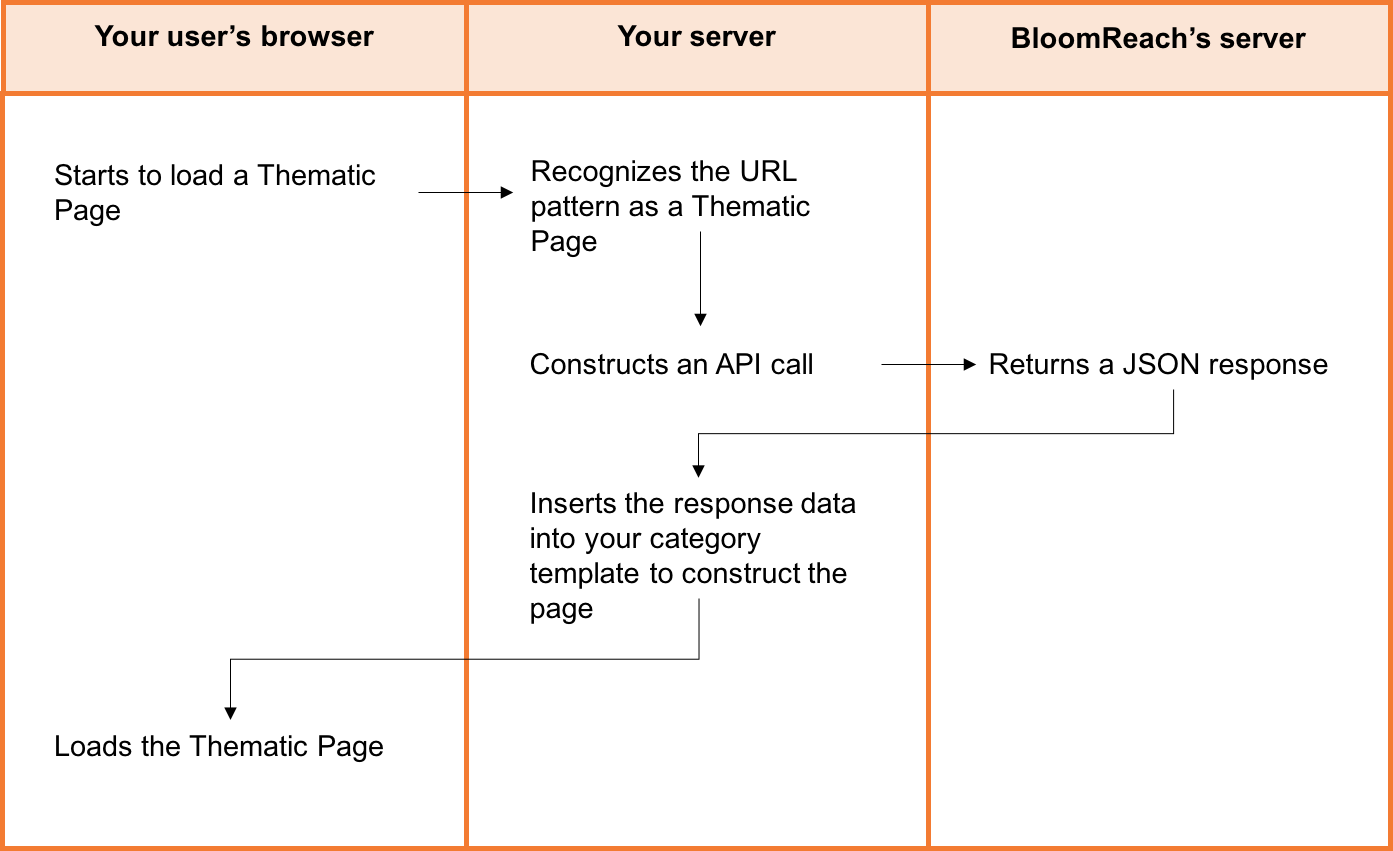
Upon receiving your customer's page load request, your servers recognize the URL pattern as a thematic page and construct a thematic search API call to Bloomreach's servers. Bloomreach returns a JSON response that your servers process. You parse the following data, in particular:
- Relevant products and their corresponding details, such as prices and descriptions
- Facets, filters, and links to other relevant thematic pages
- Page-level information:
- Title tag
- H1
- Meta description
- Canonical URL
- Noindex
- Nofollow
You use this returned data to construct the page. The data is inserted into the same category template that you use throughout your site. You return this page to your customer.
HTML page load process

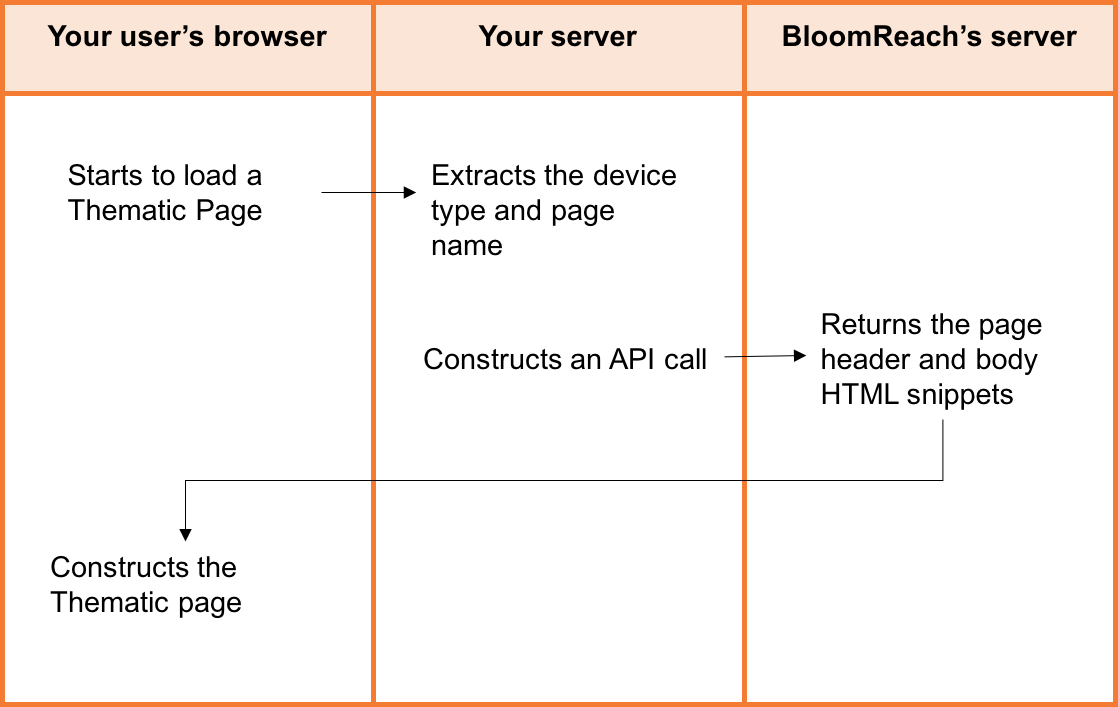
Upon receiving your customer's page load request, you extract the page name and the user agent. With this information, you construct an API call to Bloomreach servers. Bloomreach returns the page header and body HTML snippets in a format that’s appropriate for the device type.
The client receives this information and constructs the thematic page, using the URL it originally sent to your site’s servers. The thematic page includes the HTML body snippets, wrapped with site navigation and footer. The client returns this page to your customer.
Error handling
If there's an error in an API call, then your customer's browser behaves the same way that it does when it attempts to load a category page that doesn't exist. Bloomreach doesn't redirect your customer to the homepage nor record the timeout parameter.
Common errors are related to timeouts or a theme name that doesn't exist. Read more about error handling for the thematic API here.
